Зміст статті

Більшість власників сайтів або SEO-фахівців стикалися з тим, що Google прибрав з функціоналу Search Console можливість масового відправлення сторінок на індексацію.
Для полегшення процедури переіндексації створено спеціальний скрипт – Google Index API. І хоча довгий час цей інструмент вважався актуальним тільки для сайтів пошуку роботи і з наявністю прямих трансляцій (як стверджував сам Джон Мюллер), але практика показала, що він підходить для всіх веб-ресурсів і даних.
Коли може знадобитися Indexing API?
У процесі оптимізації сайту для пошукових систем може статися ситуація, коли нові сторінки, що були створені та мають бути проіндексовані в Google, не з’являються в пошукових результатах протягом тривалого часу з різних причин.
Завдяки Indexing API можна щодня відправляти на сканування та індексацію до 200 сторінок (максимум до 100 сторінок за один запит), що істотно прискорює процес від створення сторінок до їхньої появи в органічних результатах пошуку.
Отже, поки пошукова система №1 вставляє нові палиці в колеса вебмайстрам, пропонуємо до вашої уваги докладну інструкцію з встановлення та налаштування цього скрипта.
Крок 1 – Створення проєкту API
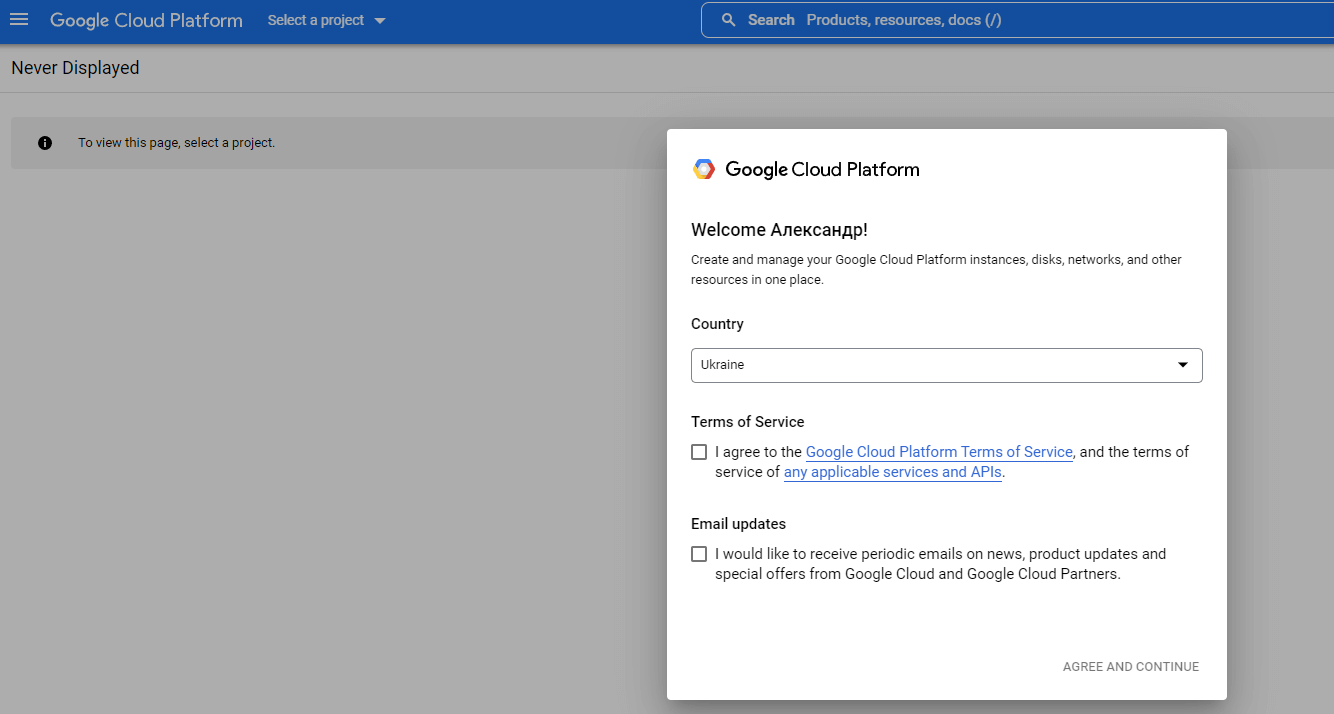
Заходимо в консоль Google API

Для цього потрібно перейти за цим посиланням.
Розставляємо галочки та продовжуємо.
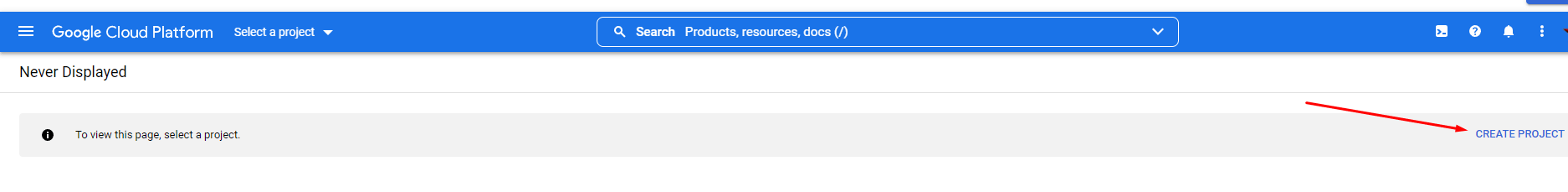
Далі зі списку варіантів необхідно вибрати “Створити новий проєкт” або “Create project”, залежно від мови.

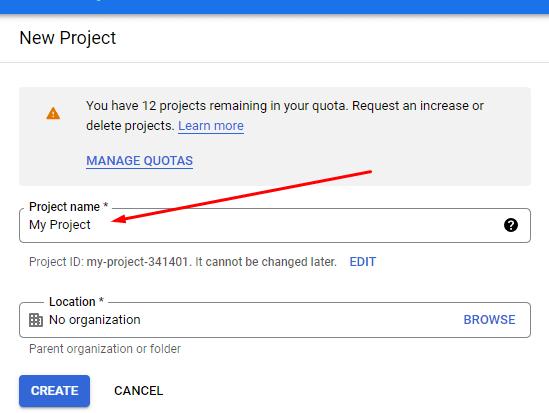
Далі перед вами буде наступний екран:

У верхній рядок слід вписати назву майбутнього проєкту, а рядок знизу можна залишити, не заповнюючи.
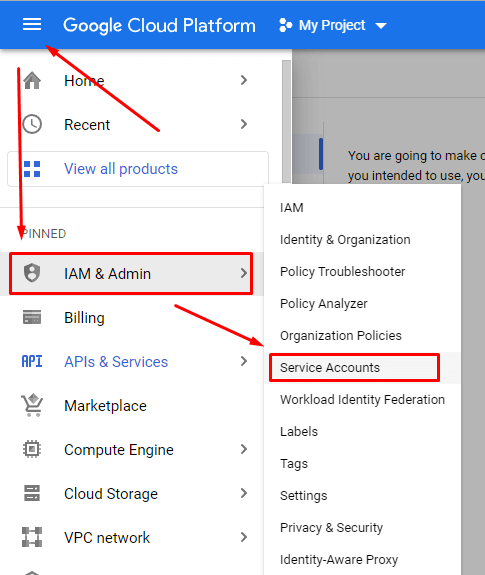
Далі переходимо в “Сервісні акаунти” через головне меню:

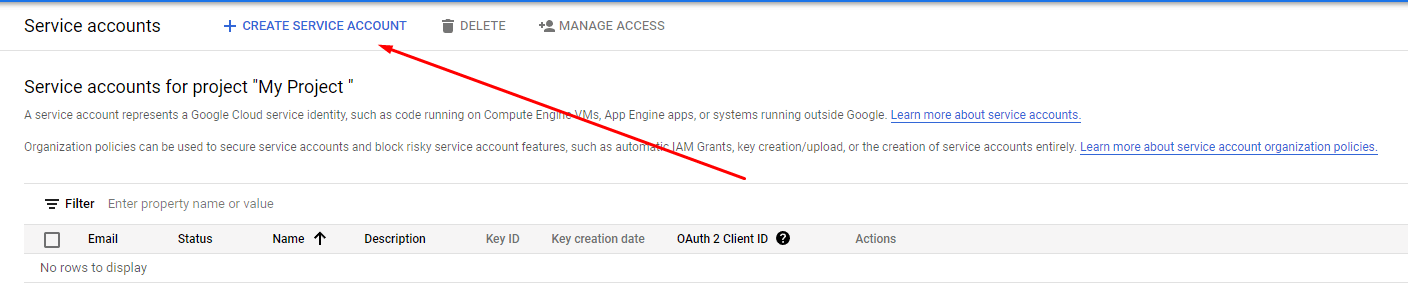
У вікні необхідно буде створити новий сервісний обліковий запис:

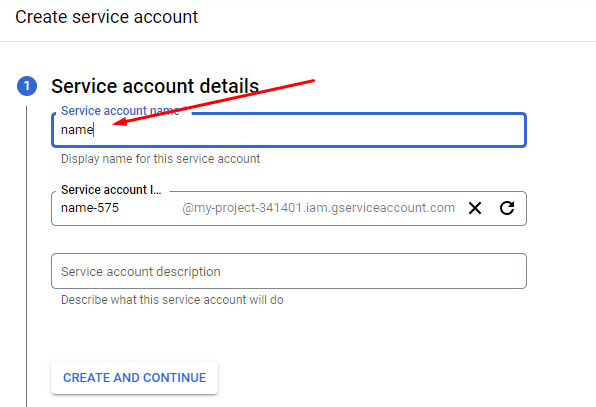
У наступному вікні необхідно заповнити лише перший рядок (обов’язково латиницею):

Другий рядок буде згенерований з першого, а третій можна залишити без змін.
У наступному вікні потрібно вибрати статус користувача. У нашому випадку вибираємо “Власник” (або “owner” для англ. версії).
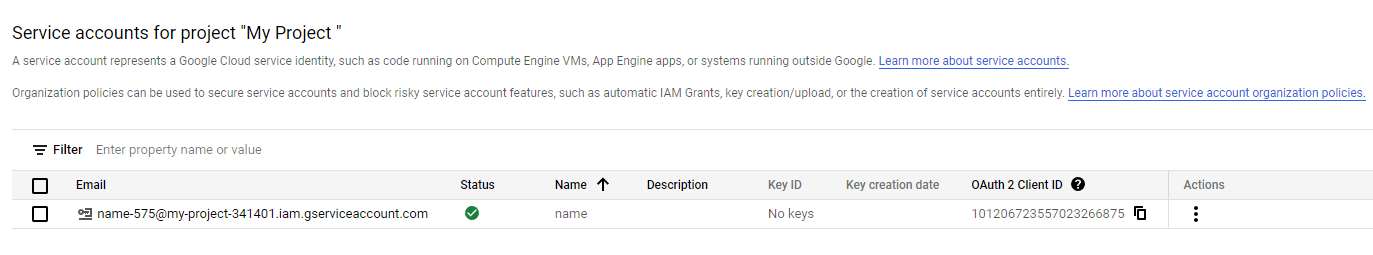
Натискаємо “Готово” і бачимо у списку свій перший створений обліковий запис:

Тепер настав час завантажити наш файл із ключем API.
У вікні, де відображається ваш новий обліковий запис, натискаємо на 3 точки в стовпці “Дії” і вибираємо “Керування ключами”:

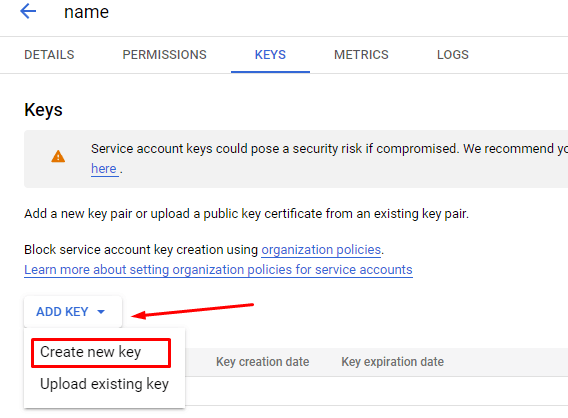
Далі вибираємо “Додати ключ” та “Створити новий ключ”:

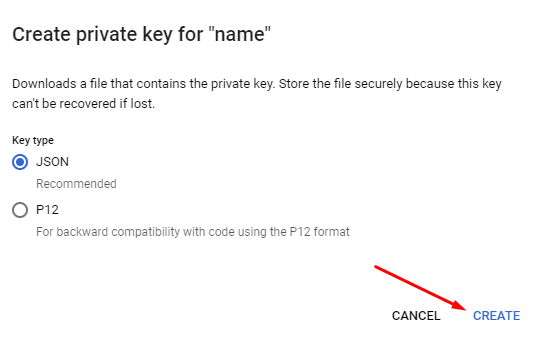
Далі пропонується вибір із 2 форматів ключа, де вже за замовчуванням обрано JSON, який нам і необхідний, натискаємо кнопку “Створити”:

Якщо ви чітко дотримувалися інструкції, на комп’ютер повинен завантажитися файл .json.
Крок 2 – Налаштування скрипту
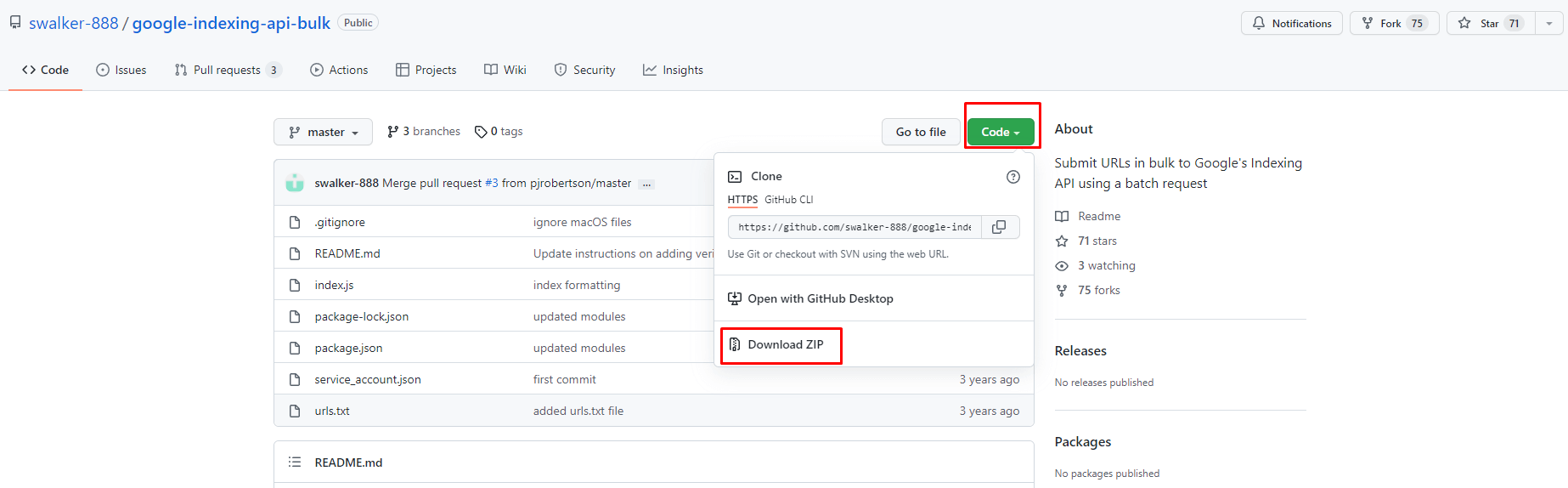
Для початку завантажуємо скрипт тут.

Після того, як скачали, розпаковуємо архів.
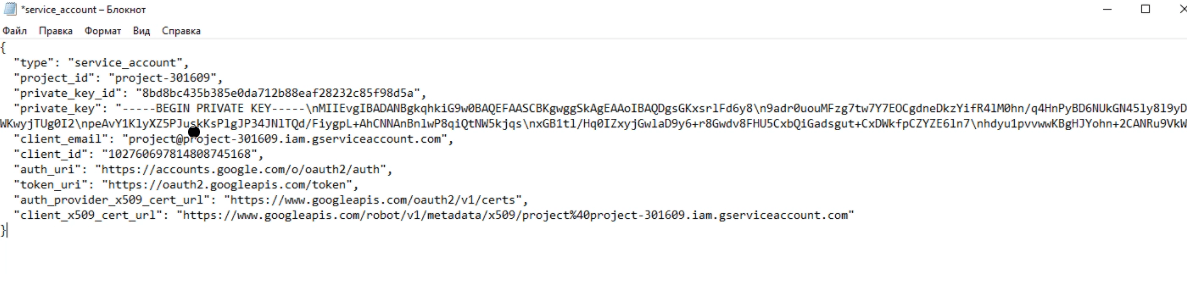
Знаходимо у розпакованому архіві файл “service_account” та відкриваємо його.

Далі замінюємо весь вміст на дані з раніше отриманого файлу .json.
Крок 3 – Прив’язка скрипта до Google Search Console
Відкриваємо Google Серч Консоль і заходимо в проєкт.
Далі заходимо в налаштування та натискаємо “Додати користувача”.

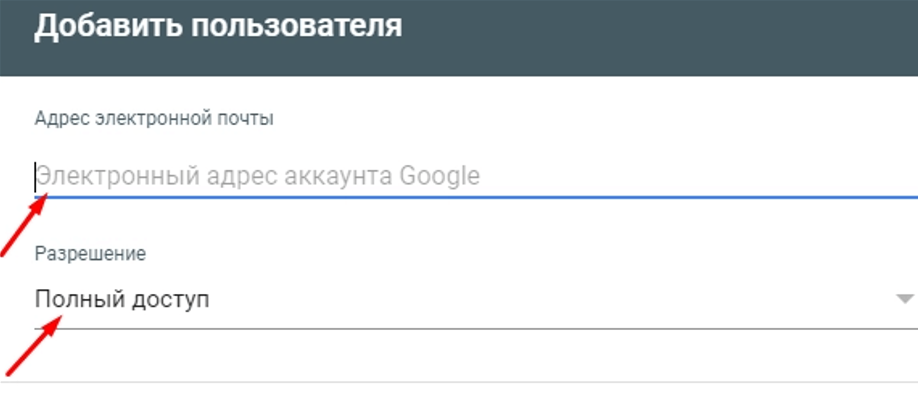
На наступному екрані побачимо 2 поля:

У перше вписуємо електронну адресу, яку раніше створили в Google Cloud Platform (на зображенні нижче), а в другій вибираємо “Повний доступ”.

Далі нам необхідно вибрати той рядок, де у нас тип прав “Власник”, натиснути на три точки і натиснути “Додати власника” і знову вставляємо адресу з Google Cloud Platform, створену раніше.
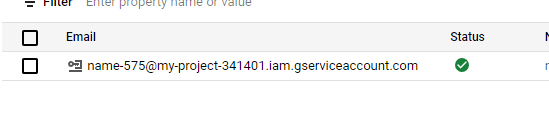
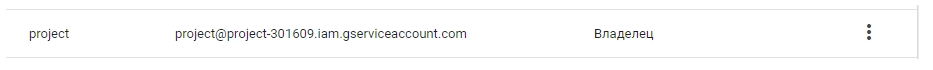
Якщо все зроблено правильно, то навпроти облікового запису з’явиться статус «Власник»:

Тепер включаємо Google Index API. Для цього переходимо сюди.
Вибираємо наш проєкт та натискаємо “Включити”:

Крок 4 – Активація скрипту
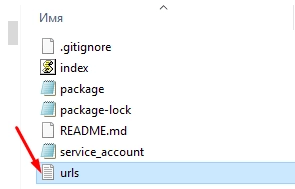
Серед розпакованого архіву знаходимо файл “urls”. Відкриваємо його та вписуємо туди всі URL, які необхідно проіндексувати. На день можна відправити до 200 url.

Далі качаємо вихідний код node.js тут.
Після цього переходимо в командний рядок та заходимо до папки google-indexing-api-bulk-master, яку завантажили раніше.
За змовчуванням папка буде за адресою Desktop – Roots – google-indexing-api-bulk-master.

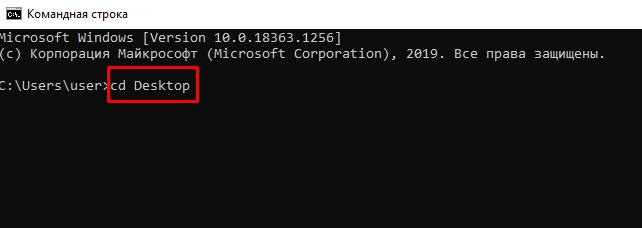
Переходимо до папки “cd Desktop”.
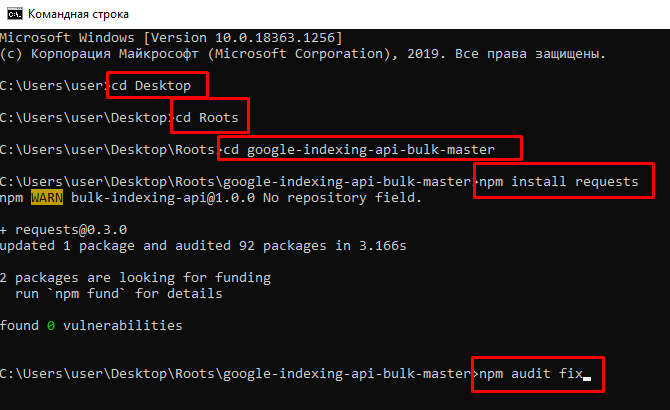
Додаємо в новому рядку “cd Roots” і тиснемо “Enter”.
У новому рядку додаємо “cd google-indexing-api-bulk-master” (папка розташування файлів) і знову натискаємо “Enter”.
Наступним кроком завантажуємо файли бібліотеки в цю папку. Для цього існують такі команди:
C: \ Users \ user \ Desktop \ Roots \ google-indexing-api-bulk-master> npm install requests
C: \ Users \ user \ Desktop \ Roots \ google-indexing-api-bulk-master> npm audit fix
C: \ Users \ user \ Desktop \ Roots \ google-indexing-api-bulk-master> npm audit fix –force
Вписуємо ці значення, кожні з нового рядку і трохи чекаємо на завантаження даних.

Після встановлення всіх файлів бібліотеки запускаємо останню команду node index.js.
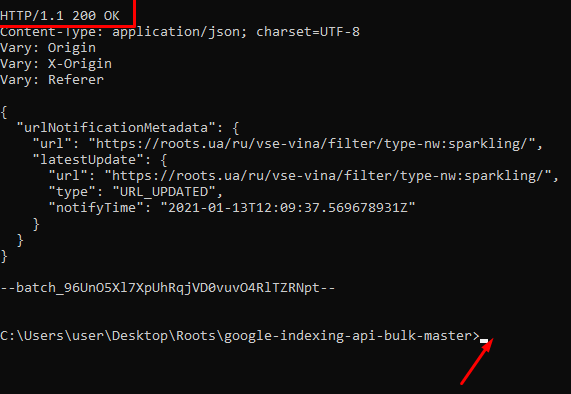
За підсумком має вийти таке:

Коли ви захочете проіндексувати наступні сторінки, просто видаліть старі урли з файлу urls і впишіть нові.
У командному рядку C:\Users\user\Desktop\Roots\google-indexing-api-bulk-master> додаєте node index.js і натискаєте “Enter”.
Але це лише для поточного проєкту. Для нових доведеться все виконувати знову.
Підведемо підсумки
У статті ми розглянули Google Index API – потужний інструмент, який дає можливість власникам сайтів керувати процесом індексації та видалення сторінок. Завдяки цьому SEO-фахівці можуть ефективно просувати свої сайти, прискорюючи процес появи нових сторінок у пошукових результатах. Ми також вивчили, як налаштувати Index API, щоб надсилати повідомлення пошуковику про додавання або видалення сторінок. Налаштовуючи цей інструмент, веб-майстри отримують можливість контролювати індексацію свого сайту і досягати кращих результатів в органічній видачі. Використання Google Index API є важливою частиною оптимізації сайту для поліпшення видимості та залучення цільової аудиторії.






 13/06/2024
13/06/2024  3125
3125