Зміст статті

Мікророзмітка служить для розмітки даних на сторінках сайту на зрозумілій пошуковій мові, що дає можливість пошуковим системам використовувати розмічені дані для виведення інформації в СНІПЕТ, а це покращує відповіді на запитання користувачів – по суті головне завдання ПС.
Словники або способи мікророзмітки
З моменту появи розмітки впроваджувалися різні словники та синтакси. Словник визначає класи та властивості, за допомогою яких передається контент зі сторінки у пошукову видачу. Синтаксис містить теги та атрибути для опису сутностей.
Schema.org
Це найпопулярніший спосіб мікророзмітки контенту. Підтримується з 2011 пошуковими гігантами: Google, Yahoo, Bing. З його допомогою можна виводити різні корисні характеристики у сніпет. Наприклад рейтинг, відгуки, ціни та ін. У Schema.org є три основні атрибути, обов’язкові для використання в кожній мікророзмітці:
- itemscope — вказує, який об’єкт ми використовуємо;
- itemtype завжди йде після itemscope і вказує, який тип об’єкта буде помічений. У нашому прикладі це Product (Продукт) — Iphone 6;
- itemprop — вказує властивості вибраного об’єкта, у нашому прикладі це ціна, опис і т.д.
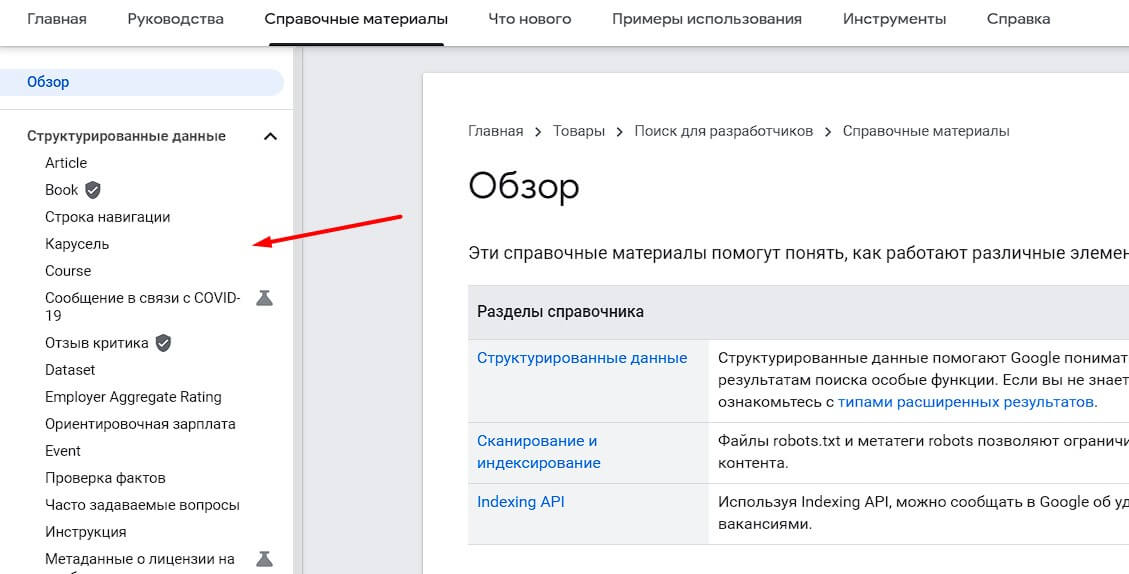
За допомогою розмітки Schema.org можна розмічати не лише товари, а й статті, фільми, рецепти тощо. Наприклад, повний список підтримуваних структурованих даних Schema.org в Google можна подивитися тут – https://developers.google .com/search/reference/overview?hl=ua:

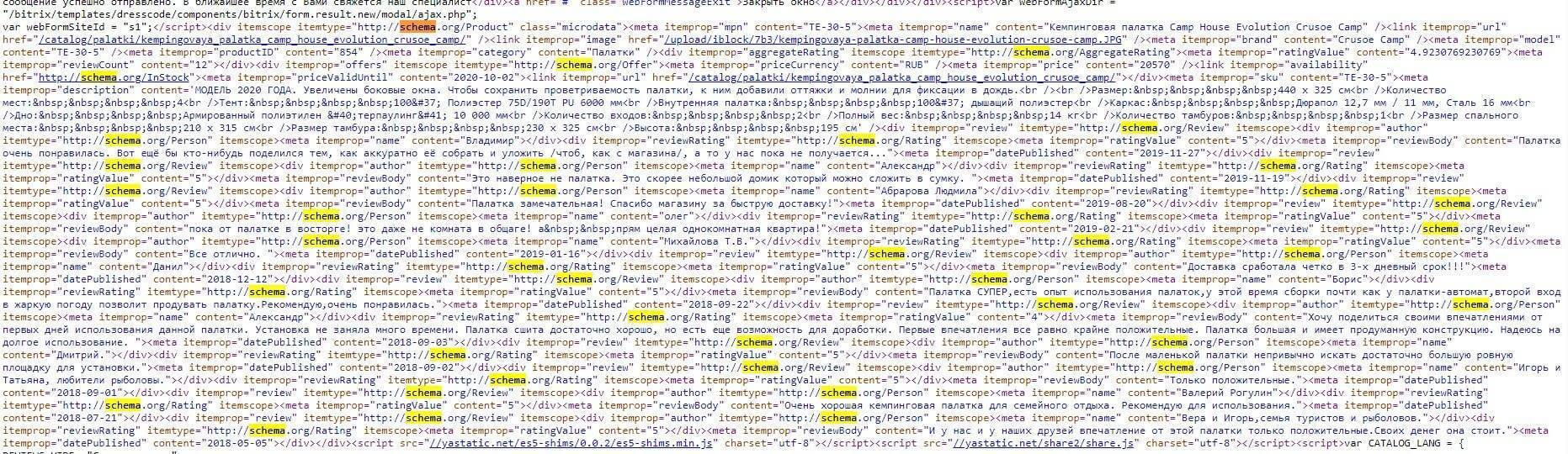
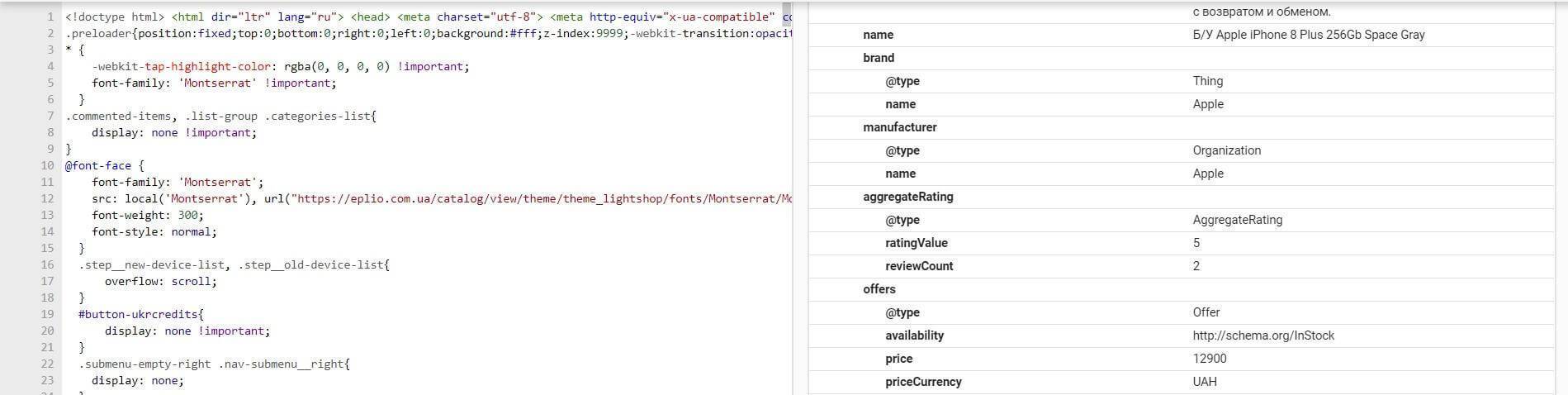
А для їх перевірки на сайті варто використовувати сервіс https://search.google.com/test/rich-results. Розмічена ділянка коду виглядає так:

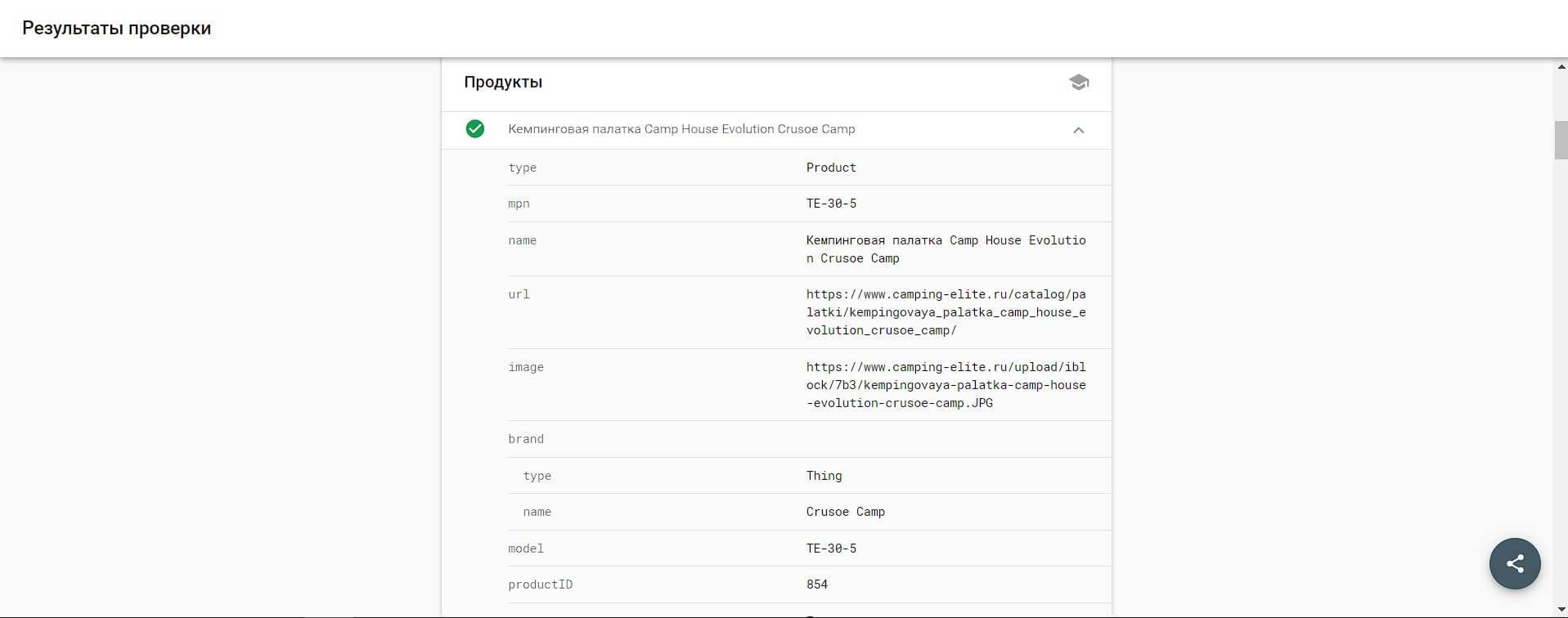
І ось цей же код через сервіс перевірки:

Open Graph
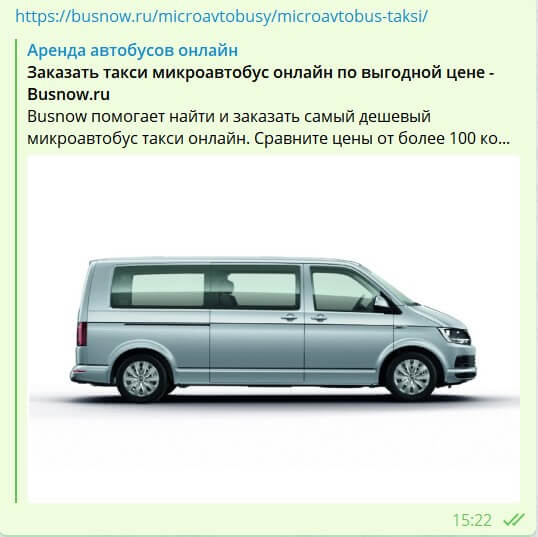
Ще один популярний словник розмітки, який використовується для коректного відображення постів у соціальних мережах, месенджерах і взагалі в будь-якому місці, де можна поділитися посиланням. З Open Graph пост буде містити заголовок, картинку та опис. Наприклад, ось сніпет сторінки сайту при скиданні в Телеграмі, де розмічено назву сайту, УРЛ, заголовок та опис:

А ось сніпет схожої сторінки, де додатково розмічено зображення:

Для створення коду розмітки використовують теги синтаксису:
- og:title — заголовок об’єкта репоста;
- og:description — опис об’єкта;
- og:image — зображення;
- og:url — посилання на розташування об’єкта;
- og:type — тип об’єкта.
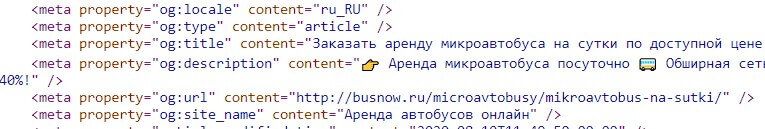
Приклад коду із розміткою Open Graph:

Мікроформати
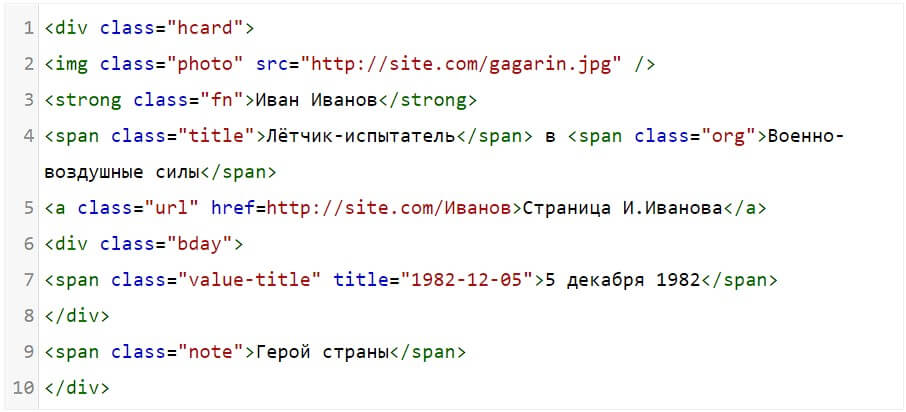
Словник мікророзмітки Microformats.org створено у 2007 році. Він включає різні типи об’єктів та описи їх властивостей. Цим словником описують товари, заходи, компанії, рецепти та інші сутності із набором унікальних характеристик. З усього списку мікроформатів найчастіше використовується hCard, який описує контактні дані людей та організацій. Частина коду з використанням мікроформатів виглядатиме так:

Синтаксис мікророзмітки
Окрім основних атрибутів itemtype, itemscope, itemprope із Schema.org можна використовувати дод. Елементи:
- RDFa та RDFa Lite для опису різних типів об’єктів через атрибути xmlns:v=”http://rdf.data-vocabulary.org/#, property=”v:title”, typeof=”v:Breadcrumb” та інші .
- JSON-LD використовується для опису об’єктів пов’язаних даних. З метою адаптації розмітки до пошукових систем, вони містяться в тегах <script>. У RDFa та JSON-LD дані представлені у форматі «ключ-значення». Приклад:

Де:
- “@type”: “Product” – вказівка типу мікророзмітки
- “sku”: “1548189” – артикул товару
- “name”: “Apple iPhone 7 32Gb” – назва товару
- “image”: посилання на зображення товару
Мікророзмітка для Google
Наявність мікророзмітки на сайті – один із офіційно підтверджених факторів ранжування (про що повідомив представник Google Gary Illyes). У своїх рекомендаціях пошуковий гігант Google рекомендує використовувати мікророзмітку JSON-LD (про що йдеться в офіційному «Посібнику» Google). Умовно (дуже грубо) можна розділити мікророзмітки на кілька типів: для інтернет-магазинів, статейного сайту, загальні.
Основні мікророзмітки
BreadcrumbList (рядки навігації)
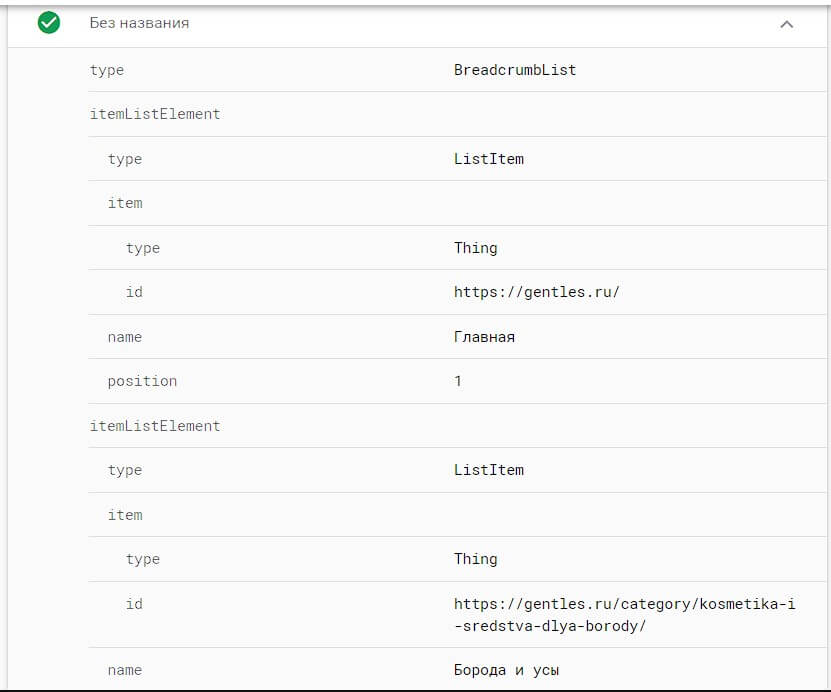
Мікророзмітка хлібних крихт на сторінках сайту. Правильна мікророзмітка ХК виглядає так:

Часто трапляються випадки здавалося б коректної розмітки ХК, але насправді ні – це коли розмічають кожну хлібну крихту окремо.
Organization
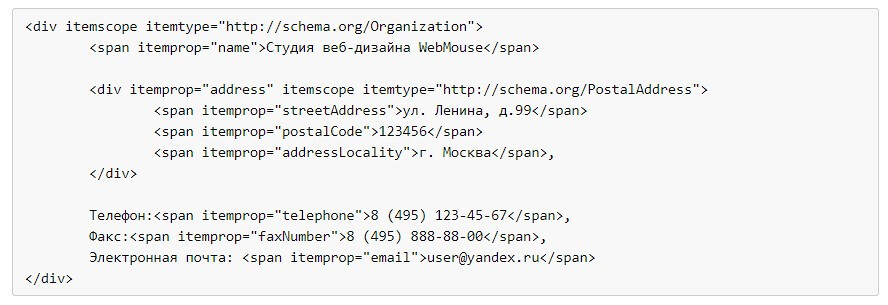
Загальна мікророзмітка контактних даних для сайту, підійде для всіх контактів та будь-якого типу сайту. Приклад:

LocalBusiness
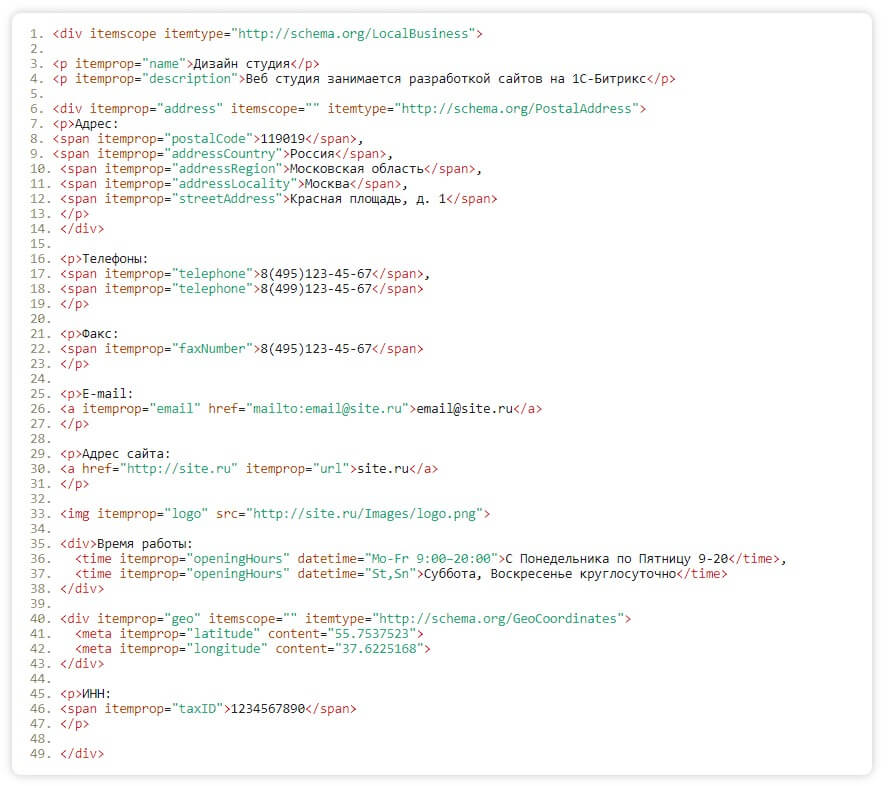
Мікророзмітка для окремого бізнесу або філії організації, що мають точне фізичне місцезнаходження. Приклади LocalBusiness – це ресторан, ресторан мережі ресторанів, філія банку, клуб, боулінг і т.д. Приклад:

ImageObject
Атрибут itemprop=”image” дозволяє роботам швидко розпізнавати інформацію про зображення. Достатньо буде вказати посилання на зображення, опис, назву картинки, підпис, розмір зображення. Приклад:

Review
Якщо на сторінках товарів є відгуки, їх можна розмітити за допомогою властивості Review. У результаті видачі Google у сніпеті з’явиться рейтинг та відгуки: У коді сайту необхідно вказати такі атрибути.

Article
Мікророзмітка статті дозволяє зробити сніпет більш структурованим і зрозумілим для користувача. Потрібно знайти файл, який відповідає за огляд статей. Наприклад це може бути: single.php. Для початку знаходимо тег, який відповідає за виведення контенту, та вставляємо потрібний атрибут.

Product

Використання мікророзміток на сайтах
Що розмічаємо:
- Хлібні крихти
- Контакти
- Товари
- Категорії
- Відгуки (входить до товарів)
- Рейтинг (входить до товарів)
- Запитання-відповідь
- Статті
Товари
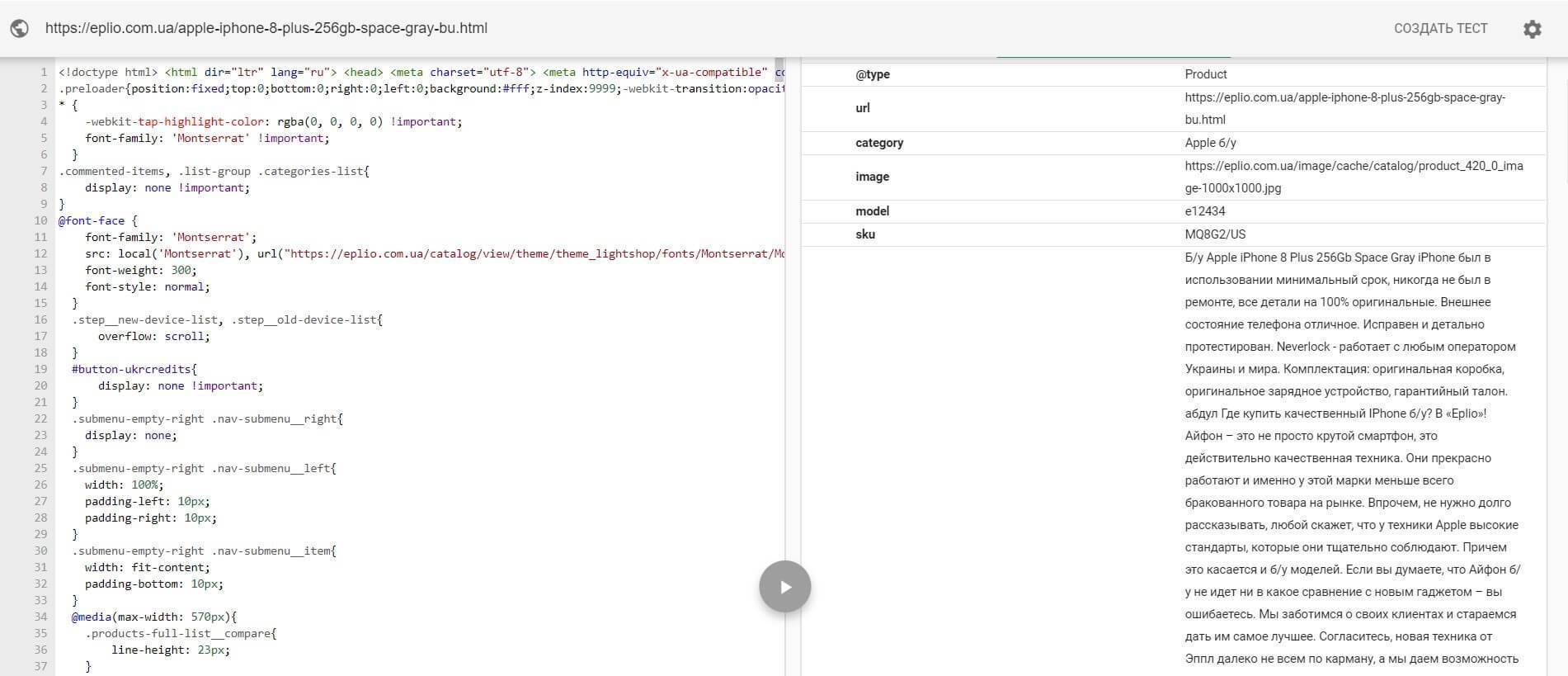
Якщо за розміткою ХК та контактів все зрозуміло, то з товарними позиціями вже цікавіше. Розмічати у товара потрібно все, є звичайно основний набір даних, які повинні бути розмічені для обробки пошуковими системами, але бажано розмітити все, чим більше даних – тим краще сніпет може бути. Приклад відмінної мікророзмітки товару – https://eplio.com.ua/bu -apple-iphone-8-plus-256gb-space-gray.html:



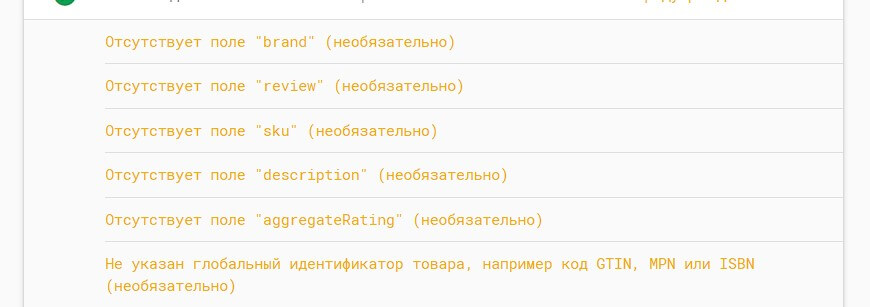
При розмітці товарів варто врахувати, якщо на товарі немає відгуків, то буде попередження в сервісі перевірки – це не помилка, це нормально. Також найчастіше є ще поля, які відсутні, і їх можна давати статично:


Рекомендую:
- “brand” – використовувати назву сайту
- “sku” – використовувати артикул
- “description” – використовувати дескрипшен
- Глобальний ідентифікатор товару, наприклад код GTIN, MPN або ISBN – використовувати артикул
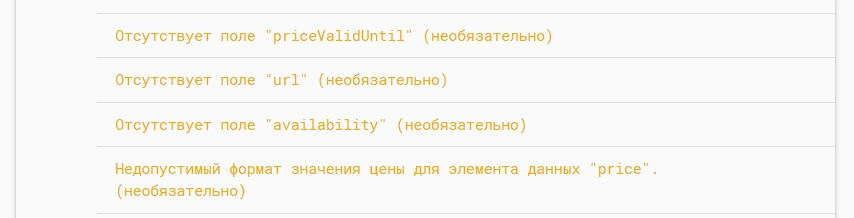
- “priceValidUntil” – вказати дату, до якої ціна є актуальною. Можна робити автогенерацією на місяць уперед. Або використовувати зазначену дату на сайті, якщо вона є
- “url” – вказати УРЛ сторінки товару
- “availability” – наявність товару. Варіанти:
- in_stock – у наявності
- out_of_stock – немає_в_наявності]
- preorder – попереднє замовлення
- Неприпустимий формат значення ціни для елемента даних “price” – у ціні не повинно бути пробілів, точок, ком і т.д. Тільки цифри.
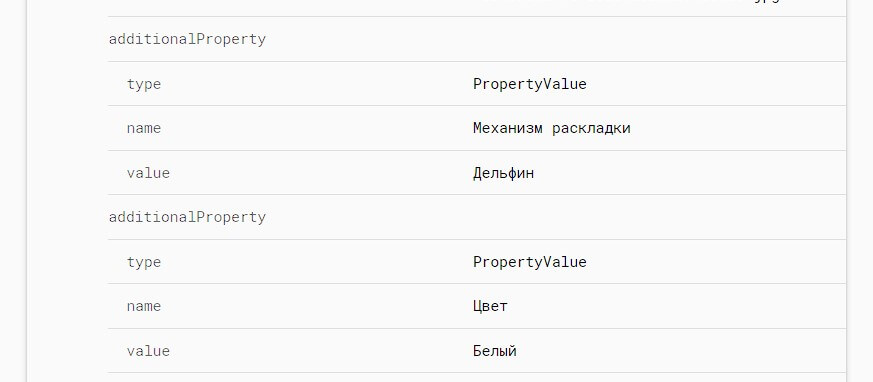
Якщо товар має характеристики, то їх теж можна розмітити, приклад:

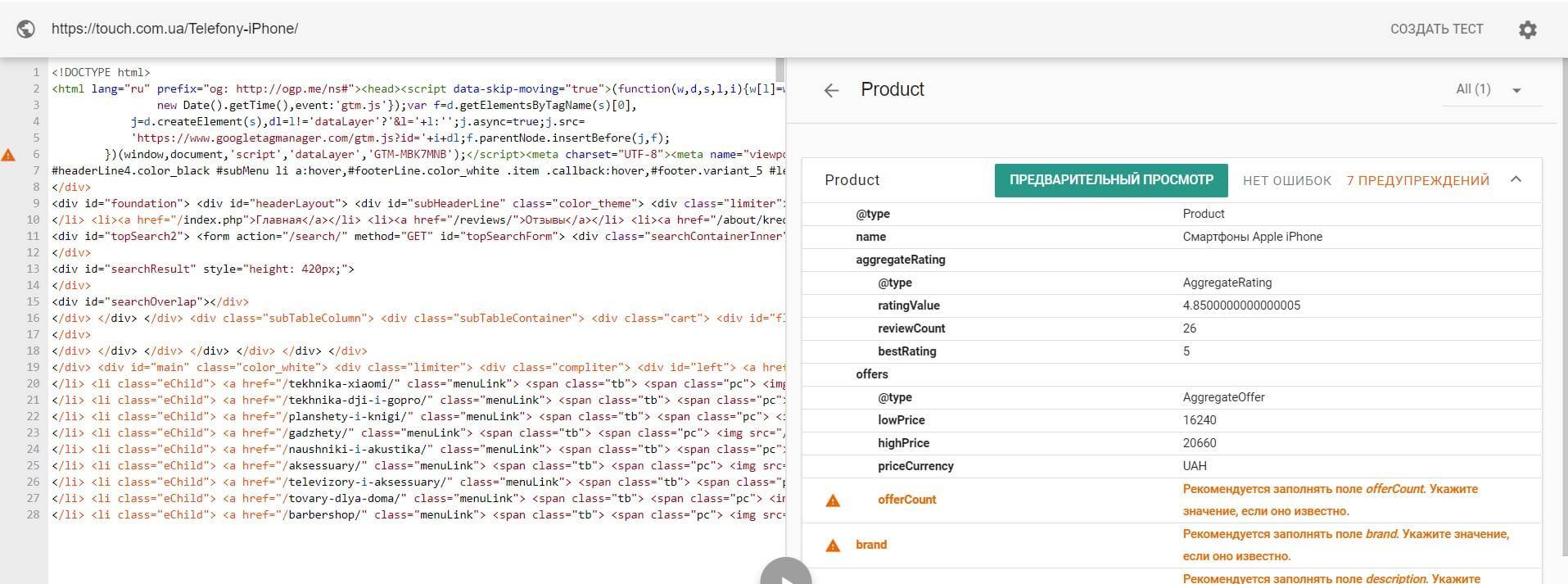
Під мікророзміткою категорій я маю на увазі розмітку кількості товарів і мінімальної/максимальної ціни в категорії, які можуть бути додані в сніпет сторінки. Ця розмітка будується на основі вищезгаданої мікророзмітки товарів Product. Приклад – https://touch.com.ua/Telefony-iPhone/:

Як виглядає сніпет:

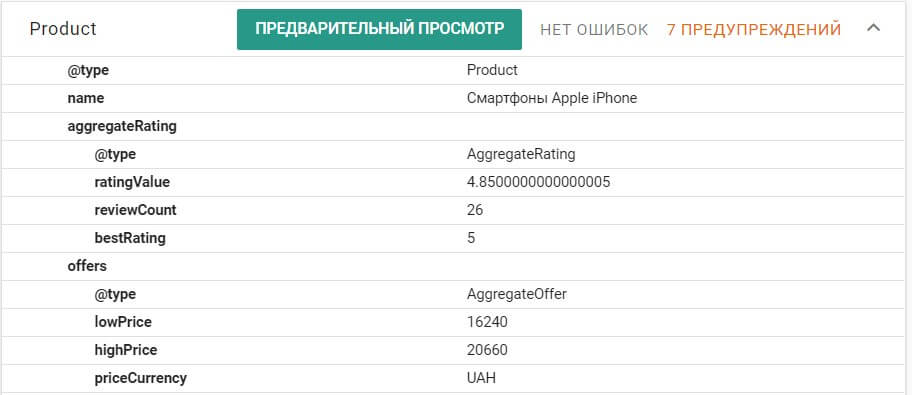
У чому полягає розмітка? Якщо у товарів основний елемент розмітки це тег offer, то для категорій це offers, в якому, власне, і вказується кількість товарів і діапазон цін + можна вивести середній рейтинг і кількість відгуків за товарами категорії:

- @type – Product
- name – вказуємо назву категорії або Н1
- aggregateRating
- @type – AggregateRating
- ratingValue – середній рейтинг по всіх товарах категорії
- reviewCount – кількість відгуків
- bestRating – найкраща можлива оцінка
- offers
- @type – AggregateOffer
- lowPrice – ціна найдешевшого товару у категорії
- highPrice – ціна найдорожчого товару у категорії
- priceCurrency – вказуємо валюту
Відгуки (входить до товарів)
У розмітці відгуків нічого особливого немає, тим більше, що вона входить до мікророзмітки товарів за замовчуванням, але для загального розуміння у разі якихось помилок, я покажу по тегах мікророзмітки. Приклад самої розмітки:

- @type – Review
- reviewBody – текст відкликання
- datePublished – дата публікації
- author
- @type – Person
- Name – Хто залишив відгук
- reviewRating
- @type – Rating
- ratingValue – Оцінка
Звичайно це не повний список тегів для даної мікророзмітки, їх може бути набагато більше, але це основний набір, якого цілком достатньо для розширеного сніпета.
Часті питання (FAQPage)
Одне з останніх нововведень щодо мікророзмітки для Google. Дозволяє суттєво розширити сніпет за рахунок виведення від 2 до 4 часто задаваних питань по темі пошукового запиту. До 19.07.2020 працювало майже у всіх випадках, можна було особливо не морочитися і додавати наскрізний блок, але потім Google мабуть зрозумів, що за допомогою цієї розмітки почали сильно маніпулювати пошуковою видачею (сніпет на 70% дисплея у мобільних пристроїв) і сильно обмежив вивід шаблонних блоків, а наскрізні взагалі пофіксили (винятки є звичайно, але вони зустрічаються рідко, на те й винятки). Цікавенько! Наприклад, ви налаштували собі мікророзмітку FAQPage (всі перевірки пройдені) для сторінок і вирішили її перевірити, як зазвичай це роблять через site:domain.ru і поїхали дивитися, чи правильно так робити? Так, але не зовсім. Пояснюю:
- Дані під час перевірки через site:domain.ru та реальність – різні речі!
- Завжди перевіряйте дані та мікророзмітку через Google Search Console
- Правильність мікророзмітки не гарантує виведення даних у сніпет
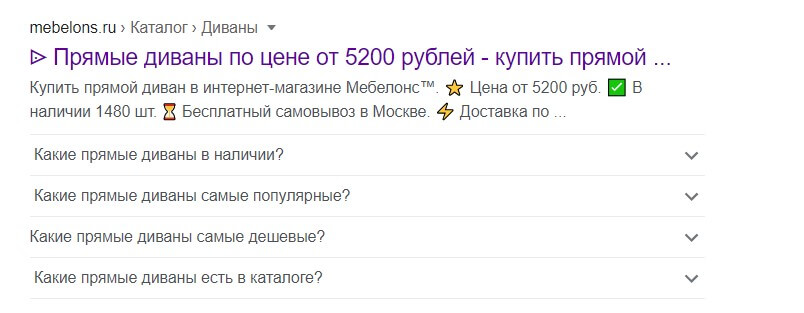
Приклад «Очікування»:

Реальність (так, реальність сеошника жорстока):

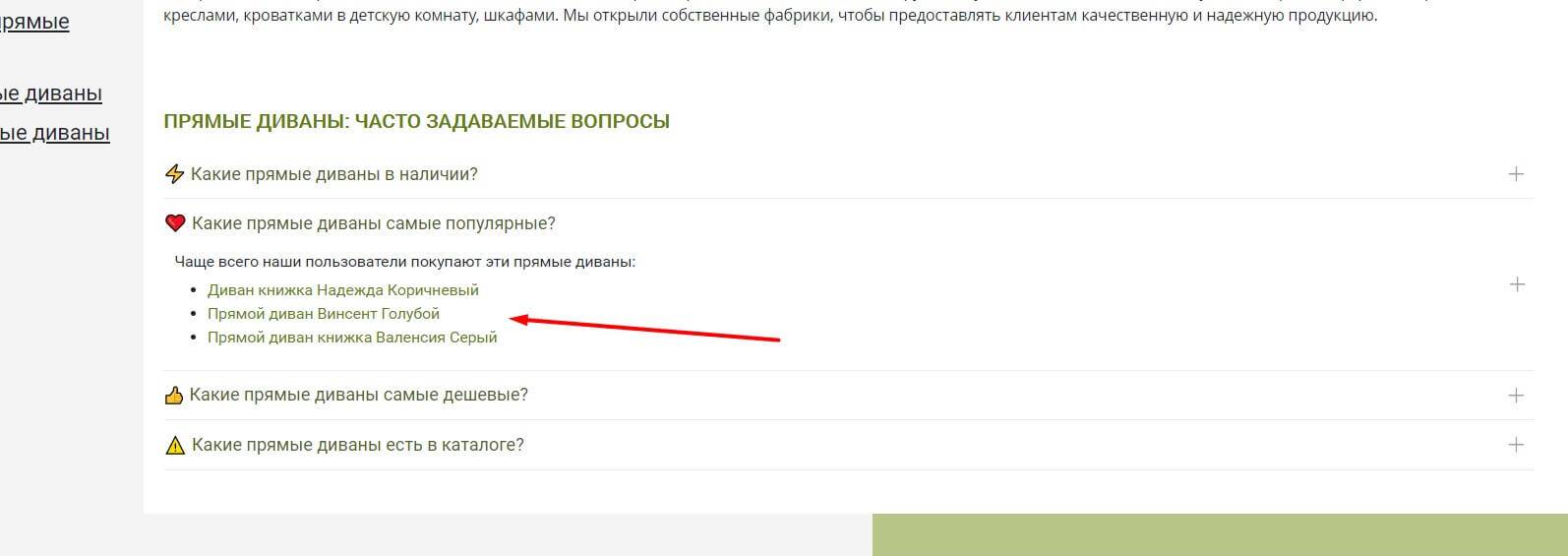
Так чому ж Google не виводить питання-відповідь у СНІПЕТ, якщо все правильно зроблено? Тут вся річ у нових алгоритмах, які апдейтнули 19 липня 2020 року. Якщо питання та відповіді не пов’язані релевантністю або інтентом до пошукового запиту – виводитися вони не будуть. Відповідно для різних пошукових запитів сніпет однієї і тієї ж сторінки може бути і з питаннями, і без них. Або по одному запиту буде виведено 2 запитання та відповіді, а по іншому – 4. І останньою важливою зміною стало скасування виведення emodji для запитань та відповідей приблизно у 99% випадків. Як же барвисто виглядав сніпет:

І як стало:

То як налаштувати питання-відповіді, щоб мати шанси на розширений сніпет? Мій спосіб полягає в наступному: Контентні сайти – писати запитання-відповіді із СНЧ запитів, як правило більшість таких запитів і є питаннями на тему, яку ви описуєте. Ідеально взагалі писати текст на сторінки та разом з ним кілька запитань та відповідей, щоб повністю розкрити тему. Інтернет-магазини – тут однозначно варто використовувати автогенеру відповідей. Що найчастіше цікавить користувачів, які шукають щось на покупку:
- Ціни – дешеві та дорогі товари
- Популярні товари – завжди цікаво, що беруть інші
- Відгуки – важливо, також шукають товари з великою кількістю відгуків
- Асортимент – загалом важливий асортимент магазину
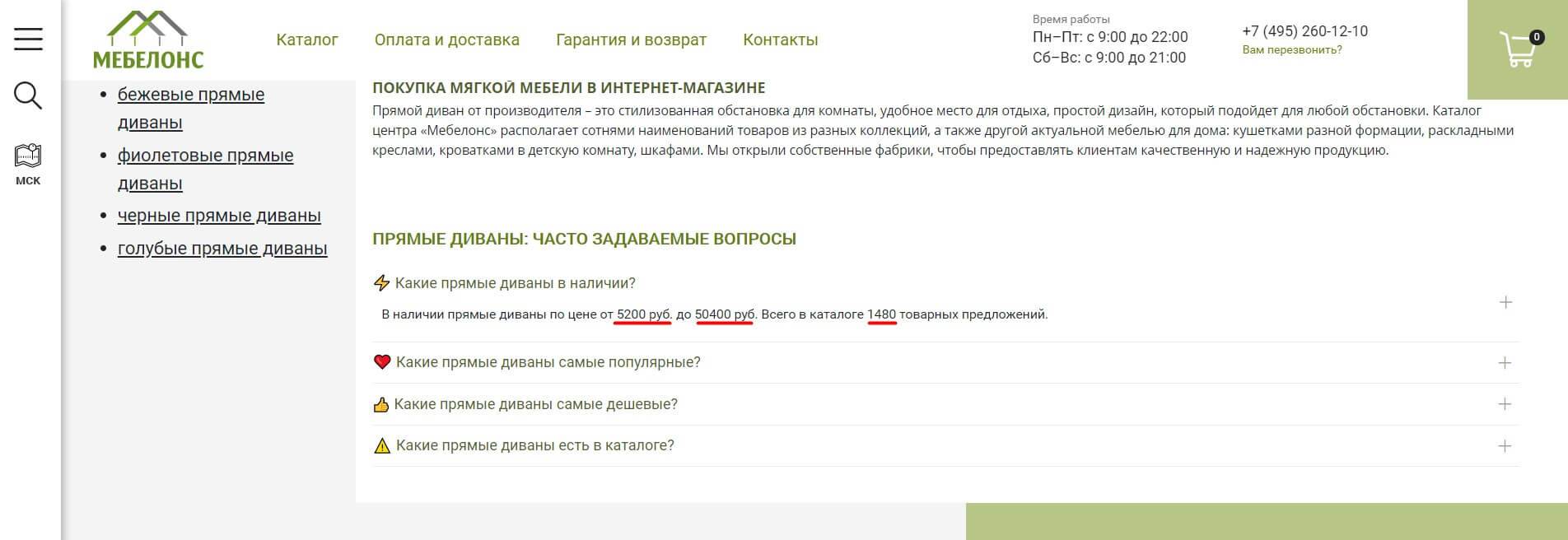
Всі ці дані є на сторінках магазинів, а значить програмісти зможуть їх використовувати в автогенерілці. Приклад того, як це реалізувати (підкреслені динамічні дані):

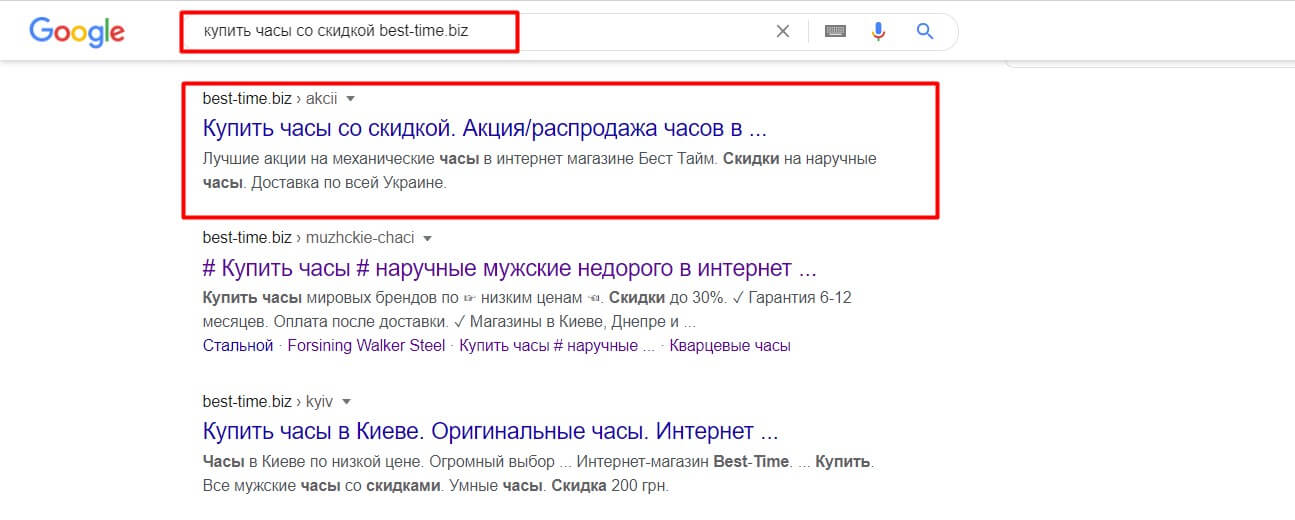
З інших запитань взагалі йде виведення товарів:

Або категорій:

У видачі так:

Статті
“Розмітка Article дозволяє Google краще інтерпретувати контент сторінок і показувати найбільш підходящі заголовки, зображення та дати публікації статей у розширених результатах типу Article.” Так каже сам Google! Що ж насправді? А насправді так і є, якихось помітних покращень чи переваг ви не отримаєте, але сторінки з даною мікророзміткою будуть явно зрозумілішими для пошукача. Існує 3 варіанти такої мікророзмітки:
- https://schema.org/Article — Загальна схема, яка відповідає всім текстовим матеріалам.
- https://schema.org/NewsArticle — Схема для розмітки статей новин.
- https://schema.org/BlogPosting — Схема для розмітки статей у блозі.
Приклад універсальної мікророзмітки (замініть загальний об’єкт Article на NewsArticle або BlogPosting і валідність збережеться):
Давайте розберемо її:
- itemprop=”mainEntityOfPage” — Основна сторінка об’єкта, можна вказати канонічне посилання. Ця властивість є необов’язковою, але Google рекомендує її заповнювати.
- itemprop=”image” — Посилання на картинку матеріалу, передаємо її через атрибут link, тому користувачі її не побачать у контенті, а ось пошукові роботи опрацюють.
- itemprop=”headline name” — Заголовок матеріалу.
- itemprop=”description” — Короткий опис матеріалу, бажано не більше 150 символів.
- itemprop=”author” — Автор матеріалу.
- itemprop=”datePublished” — Дата публікації матеріалу, вказуйте у форматі ГГГГ-ММ-ДД.
- itemprop=”dateModified” — Дата оновлення матеріалу, вказуйте у форматі РРРР-ММ-ДД.
- itemprop=”publisher” — Для цієї властивості необхідно використовувати об’єкт schema.org/Organization.
- itemprop=”logo” – URL картинки, наприклад, логотип сайту. Для цієї властивості використовуємо об’єкт schema.org/ImageObject.
- itemprop=”url image” — URL логотипу.
- itemprop=”name” — Назва сайту/організації.
- itemprop=”telephone” — Телефон можна залишити порожнім, або якщо він у вас є, заповнити.
- itemprop=”address” — Тут я просто вказую країну.
- itemprop=”articleBody” — Тіло матеріалу.
Запитання-відповіді (QAPage)
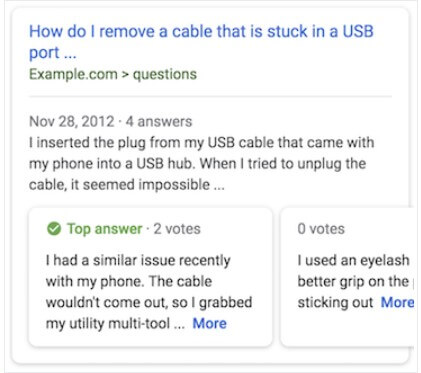
Сторінка запитання з відповідями – це веб-сторінка, де після одного конкретного питання йдуть відповіді. Для таких сторінок можна використовувати такі типи розмітки schema.org: QAPage, Question та Answer. Якщо розмітка реалізована правильно, у результатах пошуку можуть з’являтися розширені результати, які допомагають залучити на сайт відповідну аудиторію через Google Пошук. Нижче наведено приклад результату за запитом “Як витягнути застряглий кабель з USB-порту?” за наявності потрібної розмітки на сторінці:

Вимоги до контенту:
- Розмітку потрібно застосовувати для вибільної сторінки з питаннями та відповідями, на якій є можливість поставити запитання або залишити відповідь. Якщо на запитання дана відповідь і немає можливості додати інші відповіді, потрібно використовувати розмітку FAQPage.
- Не застосовуйте розмітку QAPage на всіх сторінках сайту або форуму, якщо не весь контент відповідає вказаним вимогам. Наприклад, на форумі може бути одночасно безліч тем-питань, для яких розмітка підходить, та не пов’язаних з питаннями сторінок, для яких вона не підходить.
- Не розмічайте за допомогою QAPage сторінки з відповідями на запитання, що часто ставляться, або з кількома питаннями. Розмітка QAPage призначена для сторінок, присвячених якомусь одному питанню та відповідям на нього.
- Тип Answer призначений лише для відповідей на запитання. Коментарі щодо питань або відповідей розмічати за допомогою типу Answer не слід.
- Для показу у вигляді розширених результатів не підходять питання та відповіді, в яких містяться непристойні, грубі, образливі, дискримінаційні висловлювання, матеріали сексуального характеру, сцени насильства, а також заклики до небезпечних чи протиправних дій.
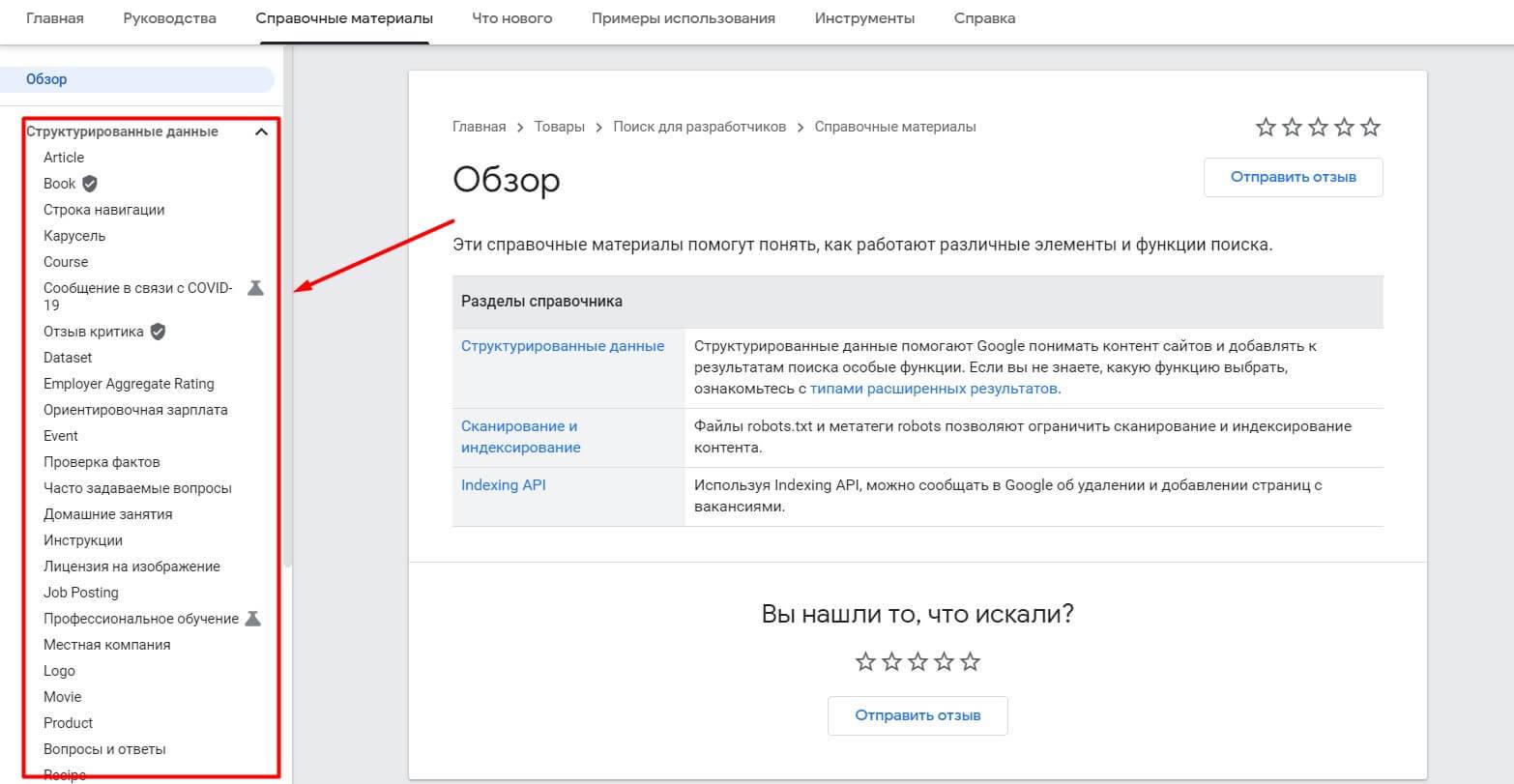
Інші менш популярні мікророзмітки та посилання на інформацію по них
- Book
- Карусель
- Course
- Відгук критика
- Event
- Інструкції
- Професійне навчання
- Movie
- Recipe
- Вікно пошуку на сайті
- Додаток
- Підписка та платний контент
- Video
По всіх цих мікророзмітках рекомендую брати інформацію у перевіреного джерела – Гугла: https://developers.google.com/search/docs?hl=ru







 14/11/2023
14/11/2023  4051
4051