Зміст статті

Багато власників сайтів рідко приділяють належну увагу питанню створення правильної структури свого ресурсу на етапі розробки. Здебільшого вся увага приділяється безлічі функціональних проблем, переваг у дизайні, додаванню товару або контенту та інших деталей. Та й не завжди до бюджету розробки закладаються послуги SEO-фахівця.
В результаті виходить так, що навіть найвізуальніший і технічно досконалий сайт, наповнений товарами та контентом, просто не приносить прибутку.
Чому так і яку роль у цьому грає структура, докладно розберемо в цій статті.
Що таке структура сайту?
Структура сайту – це навігаційне та логічне поєднання всіх сторінок інтернет-ресурсу. Якщо розглядати структуру як схему, можна додати, що вона також визначає принципи взаємодії між різними елементами ресурсу.
Також пропонуємо докладно зупинитись на тому, які бувають типи структури.
Види структури сайту
Існує декілька типових варіантів структури для різних видів сайтів. Далі докладно розглянемо кожен із них.
Однорівнева структура
Часто зустрічається на корпоративних сайтах. Подібні сайти відрізняються рівновіддаленістю всіх сторінок від головної. Отже, максимальна вкладеність на таких сайтах не більше 1.
Лінійна структура
Досить застарілий варіант структури, який зараз застосовується дуже рідко.
Використовується на деяких сайтах-візитах, презентаціях чи ресурсах, орієнтованих на продаж 1 товару чи послуги. Виглядає така структура як звичайна ланцюжкова послідовність елементів.
Можна зустріти і дещо видозмінений варіант лінійної структури, наприклад, з альтернативними варіантами або відгалуженнями:

Ієрархічна (деревоподібна) структура
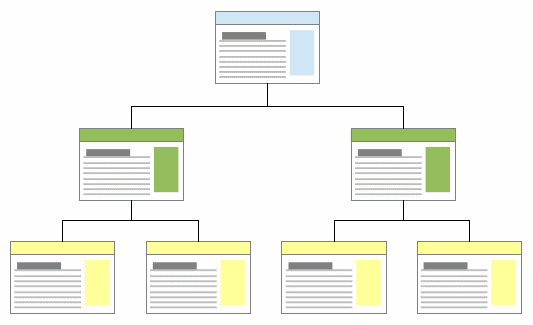
Якщо йдеться про великі комерційні сайти, то в їхній основі завжди використовується ієрархічна модель архітектури. Як випливає з назви, всі елементи цієї структури підкоряються суворій ієрархії, на чолі якої стоїть головна сторінка.
Так виглядає базова ієрархічна структура:

Однак у 2022 році класична деревоподібна структура використовується лише в малих інтернет-магазинах. Найбільш масштабні представники використовують модифіковані варіанти архітектури цього.
Silo-структура – це найбільш уживана варіація. Подібна організація сторінок допомагає акцентуватися на тематичних групах і сторінках, що входять до цих груп.
Щодо нових векторів розвитку силосної архітектури є концепція семантичних коконів. Її суть полягає в побудові сторінок за змістом, а не за тематичною належністю.

Автором ідеї вважається французький веб-дослідник Лаурент Боуреллі (франц. Laurent Bourelly). Хоча на батьківщині автора концепція стала популярна ще у 2013 році, за межами Франції вона почала набирати популярності лише до 2020-го року.
Ми ще неодноразово повернемося до різних аспектів деревоподібної структури протягом статті, а поки що сформулюємо які вимоги та рекомендації озвучують пошукові системи для створення структури.
Вимоги до структури сайту

Ми постаралися зібрати всі вимоги та рекомендації, які можна знайти на офіційних інформаційних каналах пошукових систем:
- Логіка структури. Потрібно виділити основні категорії та підкатегорії, де кожен документ, що міститься в них, має логічно відноситися до своїх груп.
- Кожна стаття або товар повинна бути на своїй сторінці зі своєю унікальною адресою.
- Використовувати інтуїтивно зрозумілу навігацію. Це може бути людинозрозуміла URL, де наочно видно вкладеність сторінок або блок з хлібними крихтами.
- У сайту має бути чітка структура посилань. Необхідною умовою є можливість доступу з головної сторінки будь-якої іншої. Хочемо відзначити, що мається на увазі не прямий доступ на кшталт: «Головна – кінцева сторінка», а наступний варіант: «Головна – сторінка №1 – сторінка №2 -…- кінцева сторінка». Це дозволяє пошуковим роботам коректно індексувати сайт.
- Наявність максимально релевантних сторінок під окремі пошукові запити. Деякі товари можуть мати відразу кілька параметрів, за якими їх шукають одночасно часто, тому рекомендується створювати відповідні сторінки, де було б згруповано картки товарів за різними характеристиками.
Як скласти структуру сайту?
Тепер перейдемо до практичної частини питання та з’ясуємо, як скласти структуру.
Перший етап
На першому етапі необхідно провести збір семантики за товарами та послугами, представленими на сайті, а також кластеризувати їх.
Семантичне ядро – це список всіх ключових слів, за якими ваш сайт можуть шукати в пошукових системах. Зазвичай воно також має включати відповідні частотності для визначення попиту користувача на кожен окремий ключ.
Щоб докладніше вивчити цей етап, ми написали окрему статтю про збір семантики.
Другий етап
Другим кроком ми рекомендуємо провести аналіз структури конкуруючих сайтів із топу пошукової видачі. Для цього достатньо виділити близько 4-5 найперспективніших конкурентів і вивчити такі параметри:
1. Максимальну глибину сайту.
Потрібно оцінити, який найбільш високий рівень вкладеності використовується на аналогічних сайтах.
2. Кількість і види вкладених підкатегорій у найпріоритетніших категоріях.
Цей крок допоможе вам перевірити ще раз, наскільки грамотно було зібране і кластеризоване семантичне ядро. На цьому етапі іноді виходить розширити свою семантику за рахунок додаткових неочевидних варіантів ключів.
3. Наявність SEO-фільтрів
Якщо більшість конкурентів використовує подібні фільтри – це ознака того, щоб і самим варто задуматися про цей елемент. Очевидно перевага таких фільтрів – створення величезної кількості сторінок навіть під найнижчі ключі, значно збільшуючи охоплення показів таким чином.
Третій етап
Коли сформовані найбільш конкретні контури структури, можна створювати перші начерки.
Починати візуалізацію структури можна після збору семантики. Тоді при аналізі конкурентів редагування в ескіз будуть вноситися в реальному часі.
Для створення схематичної структури сайту можна використовувати різні платні та безкоштовні сервіси та програми. У нашому власному арсеналі знаходиться близько 2-3 постійних інструментів, тому для більшої інформації ми звернулися до хлопців з Habr:
Сервіси для створення структури сайту
-
-
- X-Mind
- do
- Gloomaps
- Flowmapp
- Draftium
- Writemaps
- Rarchy
- Visual Sitemaps
- Slickplan
- Dynomapper
- Visual Site Mapper
- Creatly
-
Вони мають детальний розбір кожного сервісу, рекомендуємо до ознайомлення:
https://habr.com/ru/post/467625/
Помилки створення структури сайту
Тепер, коли ми розібралися з усіма етапами створення структури, пропоную вивчити найпоширеніші помилки.
Дублі сторінок
Найпоширеніша помилка розробки структури для великих сайтів. При плануванні великої кількості розгалужень елементів можливі повтори одного й того ж контенту чи груп товарів.
Ще однією характерною рисою дублів є додавання тих самих товарів у різні логічні групи. Приклад:

Насправді, якщо товар має декілька характеристик, за якими ви хочете просувати запити, картки продуктів слід додавати тільки до батьківської категорії, а в самих підгрупах необхідно створити посилання на нього у вигляді прев’ю товару:

Ось приклад того, як це виглядає на сайті одного з лідерів ринку в цій тематиці:

Як видно при наведенні на товар, він має зовсім інший шлях (посилання №2), ніж адреса поточної сторінки (посилання №1). За логікою класичної ієрархічної структури товар мав би розміщуватися за адресою:
https://*назва магазину*/ua/catalog/muzhskaya_obuv/brand-adidas-good_type-krossovki-podvid-krossovki-dlya-trenirovok/*адреса товару*
а за фактом має адресу:
https://*назва магазину*/ua/product/sneakers-adidas-4874925
Отже, можна уникати дублів товару і водночас демонструвати його у всіх відповідних групах за допомогою посилань, які розміщені у фото.
Сміттєві сторінки
Ця помилка характерна під час роботи з SEO-фільтрами. Неправильне налаштування останніх призводить до того, що крім корисних сторінок з низько- та ультранизькочастотними ключами, генеруються і абсолютно нецільові сторінки, які тільки шкодять сайту.
Приклад:

На перетині цих параметрів немає жодних товарів (починаючи ще з перших 2 характеристик), але сторінки генеруються та потрапляють у видачу.
Важливо також зазначити, що до сміттєвих сторінок належать і окремі категорії продукції, до яких входить 1-2 одиниці товару. Часто такі сторінки створюють для того, щоб сайт охоплював більший обсяг ключів, але фактично не мають відповідного товару.
Такі сторінки є малокорисними та шкідливими для просування сайту. Це офіційна інформація від представників Google.
Недостатня сегментація товарів
Якщо ви спостерігаєте, що у вашій структурі дуже багато груп товарів містять об’єднання різних підгруп, – це ознака того, що структуру можна і потрібно масштабувати.
Виняток становлять:
- ультранизькочастотні ключі, які не має сенсу дробити;
- батьківські категорії, які включають більш релевантні підгрупи;
- малі обсяги сайту та низький асортимент товарів;
- маркетплейси (про це трохи нижче).
Якщо ж товар недостатньо добре сегментований за групами, це спричинить низьку релевантність посадкових сторінок.
Особливості створення структури для маркетплейсів
Структура магазину на маркетплейсах має один істотний недолік – власник магазину може відображати товар тільки в 1 фактичній групі, не маючи можливості створювати додаткові підгрупи з посиланнями на ці ж товари (як на прикладі з магазином кросівок вище).
Наприклад, якщо буде в асортименті все те ж спортивне взуття, то показуватися у видачі воно буде лише за однією групою ключів (зазвичай це високочастотні запити), упускаючи всі низько- та середньочастотні варіанти ключових слів.

З огляду на те, що весь трафік молоді інтернет-магазини отримують за ключами низької та середньої частоти – власникам магазинів на маркетплейсах не варто розраховувати на органічний трафік, і залишається сподіватися лише на рекламу.
Підведемо підсумки
Структура – це скелет вашого сайту. Не поспішайте з цим етапом, продумуйте кожен нюанс і вивчайте досвід конкурентів. Помилка на цьому етапі може призвести до серйозних наслідків для подальшого розвитку сайту, тому будьте уважні.
Якщо не впевнені у власних силах, зверніться до спеціалістів. Ми завжди допоможемо зі створенням продуманої структури сайту, яка обов’язково стане відмінним фундаментом для подальшого просування вашого ресурсу.






 30/04/2021
30/04/2021  2574
2574