Зміст статті

Створюючи чи замовляючи дизайн сайту для своєї компанії або для просування діяльності варто звертати увагу на кожну деталь. Ефективність ресурсу залежить від всіх його блоків, і футер не є виключенням. За умови грамотного оформлення, навіть така, на перший погляд, не важлива частина вебресурсу, як футер, збільшить рівень конверсій з сайту, допоможе утримати відвідувачів та спонукатиме до цільової дії.
У цій статті розберемо особливості створення правильного футера, які можливості дає його оформлення, правила дизайну цього блоку, а також приклади ефективних підвалів.
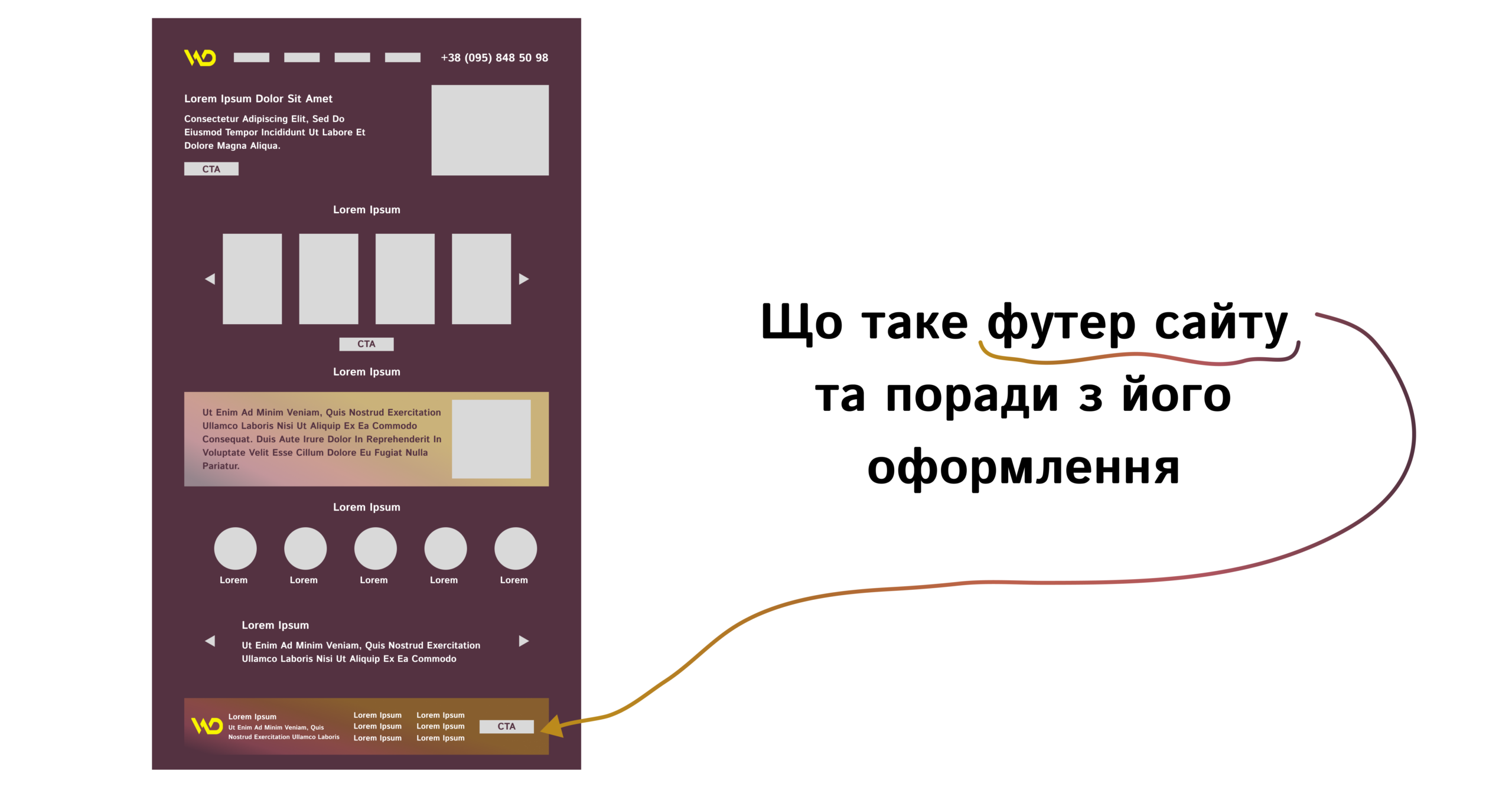
Що таке футер?
Назва блоку «футер» перекладена з англійської мови – footer. Цей елемент розміщується у самому кінці та потрібен для додаткової навігації та інформованості потенційного покупця. Візуально підвал, як ще називають футер через його місце розташування, може бути частково схожим на хедер (він же – меню, яке знаходиться зверху сайту).
Найбільш важливим є футер для односторінкових сайтів (Landing Page), тому що їх задача презентувати продукт дуже стисло, але при цьому показати максимум переваг для покупки.
У футері розміщується інформація, яка може зацікавити користувачів, проте не є основною та найважливішою. Серед того, що частіше за все додають у футер – текст про компанію, політика конфіденційності, клікабельні назви розділів та інша інформація, залежно від потреб ЦА. Нижче розберемо детально всі необхідні складові підвалу.
Активні користувачі Мережі звикли до наявності футера на сайті, тому його відсутність може викликати запитання та знизити рівень довіри до ресурсу та компанії. Корисні посилання у футері покращують навігацію та ранжування у пошуковій системі, тому його важливість неможливо переоцінити.
Основні переваги оформлення підвалу сайту
Правильний футер здатен утримувати увагу та спонукати до дії не гірше інших блоків. Але що ще дає оформлення даного елементу?

1. Можливість привернути увагу до важливих деталей
Наприклад, корисна інформація щодо діяльності компанії, партнерів, досягнень, правил співпраці доречна саме у цьому блоці, тому що об’ємні тексти такої тематики не варто розміщувати в основних блоках, що розташовані вище. Їх просто не будуть читати, а вебресурс здаватиметься занадто довгим та нудним.
Зверніть увагу: багато потенційних покупців відразу спускаються у футер, щоб знайти конкретну інформацію, яка для них є важливою.
Тому дизайн і наповнення підвалу вартує окремого пропрацювання власником та розробниками вебресурсу.
2. Збільшення кількості лідів
Головне завдання будь-якого сайту – отримати клієнтів. Футер, що містить певні елементи, здатен покращити цей показник. Навіть якщо потенційний клієнт не зробить замовлення, він може залишити свої контактні дані для отримання додаткової консультації, підписатися на розсилку корисних матеріалів за темою, зареєструватися на ресурсі, перейти на сторінки у зручних для себе соцмережах та почати стежити за компанією там.
Залучіть ще більше клієнтів!
Довірте свою рекламу професіоналам WEDEX. Наші спеціалісти налаштують ефективні рекламні кампанії, які приведуть до вас нових клієнтів.
3. Останній шанс утримати користувача
Якщо користувач повільно наближається до футеру сайту, значить, він все ще не готовий прийняти рішення про покупку і шукає відповіді на питання. Тому навігаційні посилання та додаткові елементи – must have.
Грамотно спроєктований підвал дає власнику бізнесу ще один шанс «вмовити» відвідувача залишитися та зробити хоча б одну цільову дію, тим самим потрапити у заздалегідь підготовану воронку продажів.
Неможна робити футер «як у всіх». Завжди орієнтуйтеся на потреби та болі своєї цільової аудиторії під час вибору елементів блоку.
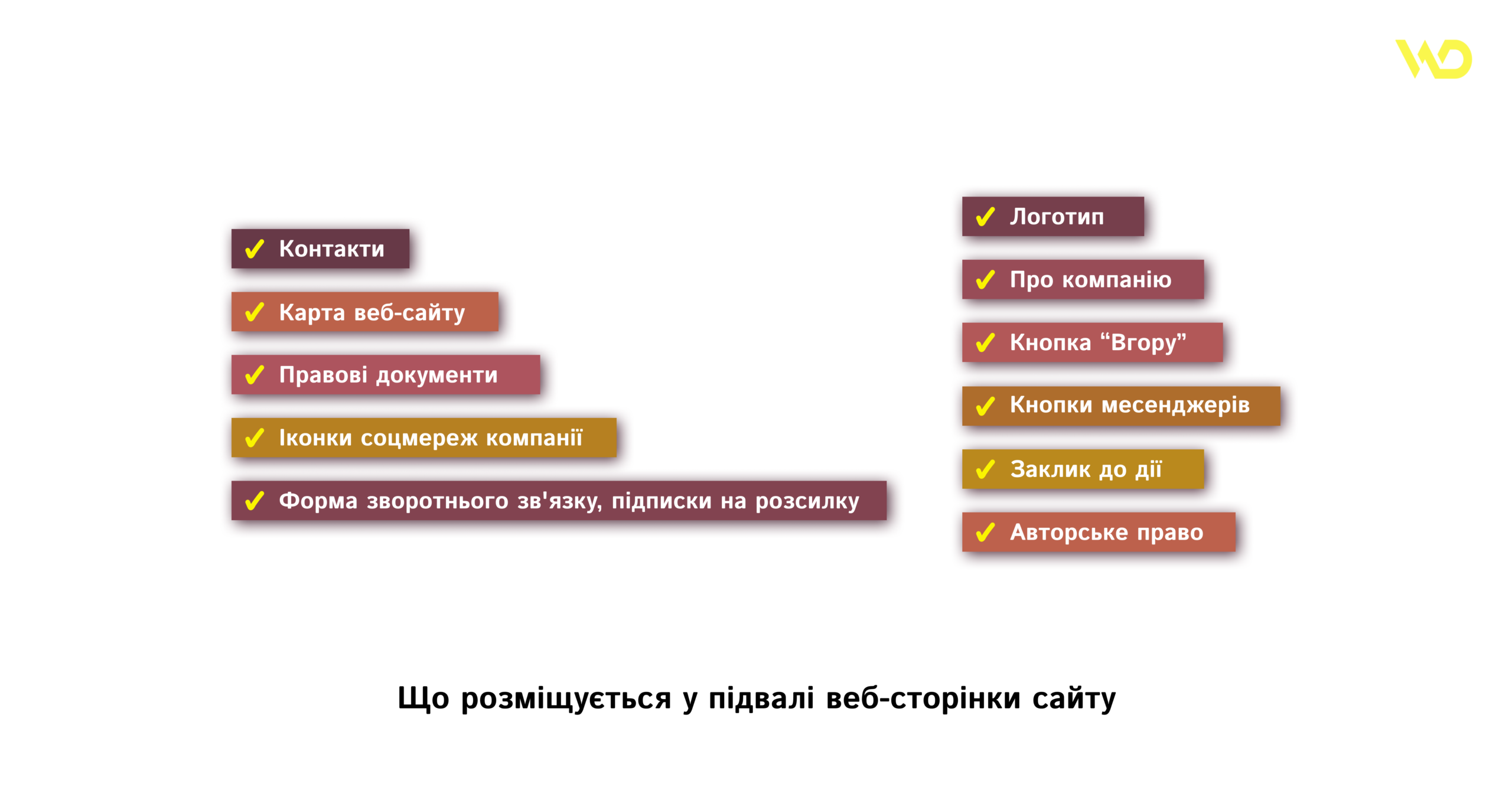
Що розміщується у підвалі вебсторінки сайту?
Футер зручний для ЦА тим, що дублює інформацію з меню та доповнюється цінними додатками. Розглянемо основні та додаткові елементи, що може містити підвал вебресурсу.
Базові елементи для футера

Цей перелік звичайно не є обов’язковим, але, як правило, використання даних пунктів покращує лідогенерацію.
1. Контакти
Локація офісів або магазинів, якщо працюєте не тільки онлайн, повна поштова адреса, актуальний e-mail компанії або відділу продажів, номери телефонів (бажано хоча б два різних оператора), кнопки месенджерів для швидкого зв’язку за допомогою текстових повідомлень. Чим більше варіантів контактів ви надасте потенційному клієнту, тим вища вірогідність здійснити перший контакт та у результаті завершити угоду.
2. Карта вебсайту
Це певний клікабельний перелік сторінок чи блоків всього ресурсу. Але тут є нюанс – назви-посилання мають бути чітко та логічно структуровані у вигляді більш ніж дворівневої ієрархії.
Найбільш актуальне створення карти для проєктів, що мають саме багаторівневу структуру. Наприклад:
розділ → підрозділ → това
або
блог → розділ блогу → стаття
Дуже важливо дотримання ієрархії для мобільної версії ресурсу, тому що тут користувач спершу бачить лише бургер-меню, яке може поступово відкривати глибше.
Карта сайту потрібна також для покращення позицій вебресурсу у видачі пошукової системи. Перелінковка є обов’язковим елементом для SEO-оптимізації сайту.
3. Правові документи: політика конфіденційності та згода на обробку персональних даних
Цей пункт є обов’язковим у випадку, якщо ви на своєму вебресурсі збираєте будь-яку інформацію про своїх потенційних клієнтів. Зазвичай, кожен вебресурс містить хоча б одну форму контактів, де людина вказує такі свої дані, як номер телефону або адресу електронної пошти, ім’я та навіть платіжні дані.
У вказаних правових документах користувач має знайти інформацію щодо зобов’язань, які бере на себе підприємець під час збору особистих даних: чи буде передавати дані третім особам, як саме використовуватиме їх та інше.
Футер по закону має містити правову інформацію, тож виділіть для неї місце.
4. Клікабельні іконки соцмереж компанії
Ці іконки є ефективним методом збільшення кількості аудиторії у тих соціальних мережах, які входять до переліку інструментів для просування та популяризації бренду згідно вашої маркетингової стратегії. Добре відомо, що чим більше підписників – тим більше довіри до акаунту та компанії. Використання SMM допомагає налагодити довірчі відносини з цільової аудиторією і зміцнити їх з вже існуючими клієнтами.
Деякі підприємці додатково спонукають відвідувачів сайту підписуватися на сторінки у соціальних мережах, пропонуючи бонуси, знижки, участь у розіграшах коштовних призів тощо.
5. Форма зворотнього зв’язку, підписки на розсилку
Можна обрати щось одне або створити дизайн, де у футері органічно розмістяться обидві форми. Вони дадуть зацікавленому відвідувачеві поштовх до здійснення першого контакту, а вашому відділу продажів – шанс конвертувати лід у реального клієнта, закриваючи всі заперечення та болі під час консультації чи у розсилці.
6. Логотип
Розміщення цього елементу у підвалі сайту посилить індивідуальність бренду та його впізнаваність. Тож, лого є актуальним як в шапці, так і у футері. Додатково під ним можна розмістити пару слів про місію, особливість компанії, унікальну торгову пропозицію (УТП).
Логотип роблять клікабельним. Перехід частіше за все – на головну сторінку, але іноді і на інші розділи (наприклад, «Про компанію»).
7. Про компанію
Не завжди необхідно розписувати довгий текст про компанію, особливо якщо немає якоїсь дуже захопливої інтригуючої історії заснування чи тернистого шляху «до зірок». Допустимо вказати головне про компанію у футері сайту, не перевищуючи об’єм у 500 символів.
Інший варіант – додати клікабельні назви сторінок, де вказані контакти, історія компанії, локації (якщо бізнес працює у певному місті чи містах країни), відгуки.
8. Кнопка «Вгору»
Потрібна, щоб полегшити користувачам взаємодію з вебресурсом. Враховуючи, що футер у самому низу сайту, то гортати у самий початок довго і не завжди хочеться. За допомогою однієї кнопки робити це набагато комфортніше.
Ця невелика деталь має бути:
- помітною, проте у загальній стилістиці ресурсу;
- виділятися на основному фоні сторінки;
- з’являтися, починаючи вже з другого екрану.
Дана кнопка покращить юзабіліті сайту, тому що відвідувач розумітиме, що власник прагне зробити максимум для зручності клієнта.
9. Кнопки месенджерів
Сьогодні багато людей обирають спілкування у чаті замість телефонних дзвінків. Враховуючи цей факт, варто додати клікабельні кнопки наявних месенджерів та не втрачати жодного потенційного клієнта.
10. Заклик до дії (СТА)
Важливо розмістити у підвалі заклик до цільової дії. Як ми вже описали вище, це може бути форма зворотнього зв’язку чи підписки на розсилку. Ще один дієвий спосіб заволодіти увагою потенційного клієнта – додати кнопку «Передзвоніть мені» чи подібну. Важливо, щоб заклик до дії був зрозумілим для відвідувача та чітко сформульованим.
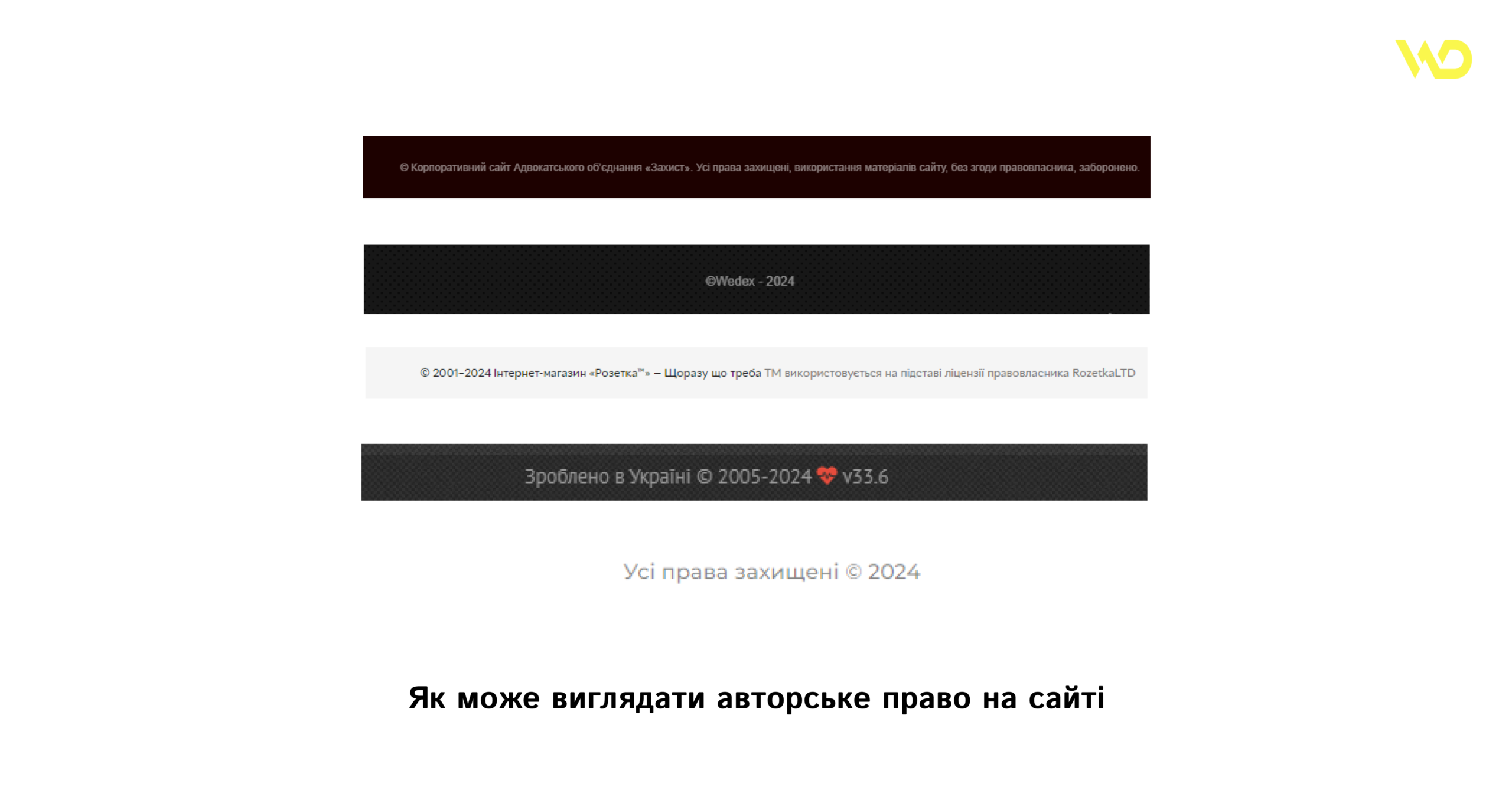
11. Авторське право
На жаль, якщо хтось захоче вкрасти ваш контент, то він це зробить. Проте елемент, що вказує на авторське право, все одно варто додавати. Виглядати це може по-різному:

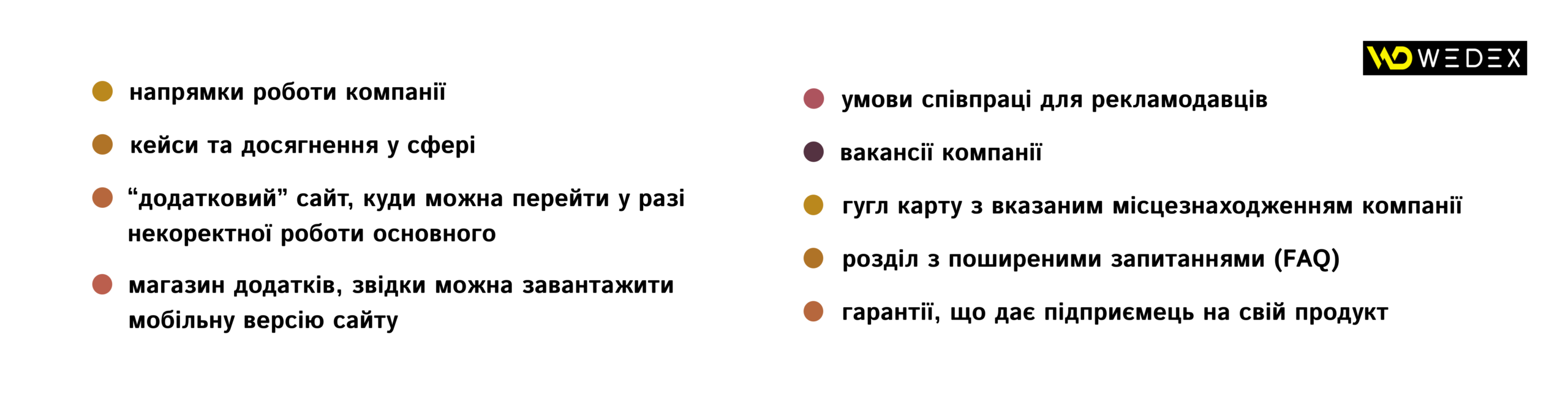
Додаткові елементи у футері
Коли ви додали всі елементи, які вважаєте за необхідні та корисні, але все одно здається, що чогось не вистачає, додайте такі посилання:

Також можна додати кнопку вибору мови, не клікабельні іконки платіжних систем, що доступні для онлайн-оплати, інформацію про партнерство з відомими компаніями та участь у соціальних проєктах. Іноді у футері вказують назву розробника сайта чи навіть роблять її клікабельною.
Чого не повинно бути в футері?
Ми зазначили багато пунктів, що можна додати у футер сайту. Але важливо не перестаратися. Не потрібно наповнювати його всім підряд, щоб не залишилося вільного місця, тому що це навпаки викличе у користувача бажання закрити ресурс, аніж знайти необхідну для себе інформацію.
Щоб зрозуміти, які саме посилання та інформація важливі для вашого сайту, задайте до кожного елементу такі питання: «Чи принесе це користь відвідувачам вебресурсу? Чи є вони логічним продовженням навігації, категорій?». І якщо відповіді будуть позитивними, то сміливо додавайте.
Важливо! Не бійтеся вільного простору у футері. Тут має бути баланс користі та читабельності, щоб не зіпсувати враження від всього сайту.
Як грамотно розробити дизайн підвалу сайту?
Структурований та легкий для сприйняття футер – гарантія того, що він активно працюватиме на вас. Отже, є декілька дієвих рекомендацій щодо дизайну футера, які зараз детально розглянемо.
Підбір оптимального фону
Дуже важливе правило – пам’ятати, що футер розміщується внизу кожної сторінки, якщо сайт багатосторінковий.
Це значить, що колір підвалу – візуально контрастний з основним фоном, але у єдиній стилістиці зі всім сайтом. Він виглядатиме органічно, якщо обрати більш насичений відтінок основного кольору вебресурсу (блакитний – темно-синій), додати тільки текстуру чи градієнт, як підложку, чи використати фон одного з блоків, що зустрічалися вище на сторінці. Ще один варіант – тематичне зображення, яке не знижуватиме читабельність тексту блоку.
Анімаційні елементи
Погодьтеся, що будь-яка, навіть маленька, анімація привертає увагу набагато швидше за картинку. Анімовані елементи – це про емоції та ефективне залучення.
І знову шукаємо баланс. Не обов’язково наймати аніматора та робити окремі анімації з персонажами. Наприклад, для більшості ресурсів достатньо плавної появи певних вікон під час скролінгу, зміни кольору кнопки за умов активних дій користувача.
Важливість шрифтів
Для футера потрібно обирати ті шрифти, які легко прочитати. А щоб підвищити ефективність розміщеної інформації варто використовувати не надто маленький розмір шрифту, навіть якщо хочеться вмістити у футер багато посилань. Краще ще раз передивитися бажаний зміст та скоротити перелік, ніж зменшувати шрифт та робити його не читабельним.
Крім розміру, уважно обираємо колір шрифту. Він має бути контрастним з фоном, щоб покращити читання та викликати бажання вивчати ресурс далі, а не покинути його.
Залишаємо «повітря» у дизайні
Легше зрозуміти, про що йде мова у тексті, коли навколо багато простору. Зосередженню на ключових аспектах та пошуку потрібної інформації сприяють добре структуровані заголовки, підзаголовки, блоки та інші елементи, які візуально відокремлені «повітрям».
Варто зазначити, що кожен сайт має мобільну версію, а значить – кількість контенту у футері повинна легко вміщуватися на різних екранах.
І знову – про заклик до дії
Вище ми зазначали, що обов’язковим елементом у футері є заклик до дії, спроба утримати увагу користувача та підштовхнути до першого контакту.
Дизайн СТА у футері – помітний, але ненав’язливий. Не карта сайту і не контакти ефективно допомагають підвищити конверсію, а саме грамотно сформульований та оформлений дизайн Call-to-Action. Цей прийом перевірений часом, і багато провідних компаній використовують його у себе на вебресурсах, тож не варто нехтувати ним.
Ключові відмінності футера інтернет-магазину
Зміст та кількість інформації напряму залежить від особливостей та специфіки роботи компанії, а також її ЦА. Landing page та сайти-візитки можуть мати мінімальний набір елементів, а от для повноцінних онлайн-магазинів потрібен комплексний підхід.
Футер інтернет-магазину, крім ключових елементів, що мають містити всі вебресурси, містить інформацію про доставку і оплату, гарантії та умови повернення чи обміну товарів. Звичайно, залишається основне правило підвалу – легкість сприйняття та помітність.
Приклади оформлення підвалу сайту
Для більш чіткого розуміння описаних вище особливостей футера сайту, розглянемо приклади вебресурсів різної тематики. Їх можна використати для натхнення при створенні власного футера.
Приклад 1: Агенція інтернет-реклами WEDEX

У футері є:
- логотип, що покращує впізнаваність у довгостроковій перспективі;
- оцінка роботи (зірочки), яка розрахована на основі отриманих відгуків від клієнтів та додає ваги результатам роботи співробітників агенції;
- клікабельні іконки на популярні соцмережі: TikTok, Facebook та Instagram, канал на YouTube; варто зазначити, що всі вони активні, поповнюються актуальною інформацією, цікавими та корисними для цільової аудиторії відео та дописами;
- карта сайту, посилання з якої ведуть на всі основні розділи;
- Privacy Policy (політика конфіденційності);
- клікабельний номер телефону та зрозумілий заклик до дії на яскравій жовтій кнопці;
- клікабельні іконки месенджерів для можливості швидкого листування;
- кнопка «Вгору» для ще більшого комфорту користування ресурсом;
- авторське право – ©.
Дуже багато інформації, але зайвої – немає. Весь дизайн футера продуманий до найменшої деталі і закриває всі питання потенційного клієнта.
Приклад 2: Оптовий склад дитячих іграшок toysi

Сайт з товарами відрізняється від попереднього. Тут у дизайні футера ми спочатку бачимо важливу інформацію щодо відсутності можливості фізично потрапити на склад іграшок, правові документи. Нижче – номери телефонів (для клієнта зручно, що вказано три оператори), адреса, іконки соціальних мереж (Facebook, Instagram та YouTube канал), месенджери (Viber, Telegram). Завершує підвал сайту вказане авторське право, що забороняє копіювання контенту у комерційних цілях.
Зверніть увагу, що у футері досить багато «повітря», тому весь текст та елементи сприймаються легко. Колірне рішення говорить про творчий підхід до продукту, що є важливим при створенні дитячих товарів.
Приклад 3: Піцерія PIZZA DAY

Відрізняється від попередніх і дизайн підвалу піцерії. За основу взяли мінімалістичний стиль та додали нестандартний перелік елементів, що включає вакансії, бонусну систему та графік роботи. На цьому прикладі яскраво видно, що дизайн створено залежно від принципів компанії, а не по шаблону.
Приклад 4: Салон краси Milton

Підвал сайту салону краси також виконано у мінімалізмі. Немає ніяких яскравих елементів, крім логотипу. Серед цікавого – посилання на програму для онлайн запису на процедури, хоча у вигляді кнопки це виглядало б цікавіше.
Довіра клієнтів зростає завдяки розміщенню розділів «Сертифікати», «Відгуки» та «Питання», а турботу про нових клієнтів демонструє наявність карти та варіантів локацій, куди можна записатися.
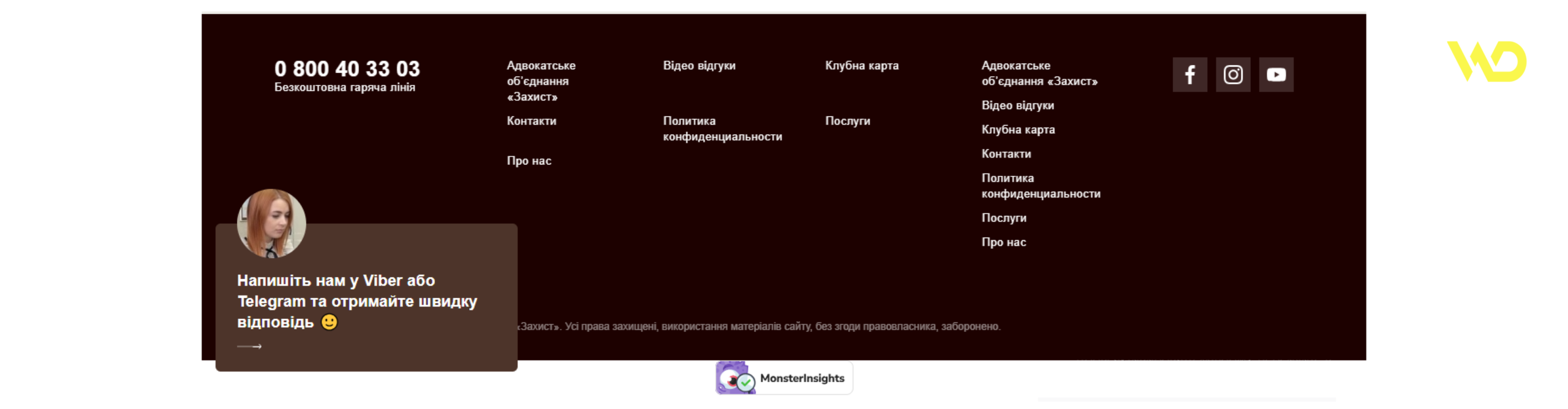
Приклад 5: Адвокатське об’єднання «Захист»

На корпоративному сайті адвокатського об’єднання «Захист» бачимо можливість звернутися на безкоштовну гарячу лінію. Це відразу підвищує лояльність потенційного клієнта, тому що трапляються ситуації, коли така допомога життєво необхідна.
Із незвичайного – розміщення відео відгуків та посилання на сторінку «Клубна карта», яка передбачає можливість користування дисконтними умовами та бонусною програмою адвокатського об’єднання за певних умов. Це значно вирізняє ресурс серед інших подібних.
Підведемо підсумки
Футер є важливою частиною сайту, тому що цей блок містить дуже багато корисної для користувача інформації та допомагає зорієнтуватися на сайті.
Грамотно оформлений футер здатен збільшити конверсію завдяки наявності компактно розташованих посилань на ті сторінки, які, можливо, шукав потенційний клієнт. Під час відбору переліку елементів для розміщення важливо пам’ятати про необхідність наявності вільного місця у футері та читабельності тексту, тоді його ефективність буде максимальною.






 05/12/2024
05/12/2024  6070
6070



