Зміст статті

Швидкість завантаження сайту – один із факторів ранжирування. Google воліє, коли швидкість завантаження – від 1,5 до 3 секунд. Якщо сторінка вантажиться довше, то більше половини користувачів залишають її, так і не дочекавшись кінцевого завантаження сторінки.
Перерахуємо основні недоліки повільного сайту, актуальні як для робочого столу, так і для мобільних версій:
- Клієнти залишають ваш сайт, повертаються назад у видачу та переходять на сайт конкурента.
- Затримка завантаження на 0,1 секунд зменшує конверсію на 7% (згідно з дослідженням Akamai).
- Знижується ймовірність того, що користувачі повернуться на сайт. Google каже, що через негативний досвід користувача ймовірність повторного заходу користувача знижується на 60%. Щоправда, йдеться про мобільні версії.
- Швидкість завантаження впливає на ранжування сайту в пошукових системах. Якщо сайт довго вантажиться, робот пошукової системи може не встигнути повністю його проіндексувати.
Як перевірити швидкість свого сайту
Сервісів для перевірки швидкості є досить багато. Ось добірка сервісів, які перевірять швидкість сайту та дадуть рекомендації, що покращити. Усю вибірку можна тестувати безкоштовно.
- Lighthouse
- Google PageSpeed Insights
- PR-CY
- Pingdom Tools
- com
- com
- Web Page Test
- Dotcom-Monitor
Як збільшити швидкість
- Стиснути зображення. На сторінках велику вагу іноді займають саме картинки. Якщо їх стиснути, зменшивши цим вагу, але не втративши якість, ви розвантажите сайт, і він почне працювати швидше.
- Стиск сторінки. Поліпшити швидкість завантаження сторінки за протоколом HTTP можна через компресію (стиснення), яку найкраще виконати через технології ZIP та GZIP.
- Використання WebP. Застосовуючи формат зображень WebP, ви можете значно зменшити вагу картинок. Але є у цій оптимізації підводне каміння, т.к. є браузери, які не підтримують формат даних, наприклад Internet Explorer.
- Lazy load зображень. Це ліниве (відкладене) завантаження зображень. За допомогою цієї технології картинки завантажуватимуться лише тоді, коли вони порадять у полі зору відвідувача під час прокручування сторінки.
- Кешування. Це спосіб оптимізації Web, при якому повільні SQL запити замінюються статичним HTML-кодом. Як правило, код зберігається на деякий час (годину, день, тиждень або будь-яке інше), після чого кеш очищається, і починається генерація нового файлу.
- Скорочення CSS та Javascript. За допомогою спеціальних засобів спрощення коду можна знизити вагу сторінок.
- Зменшити відстань «сервер-клієнт». Помічено, що відстань між сервером та користувачем відіграє не останню роль у швидкості завантаження сайту. Для вирішення цієї проблеми
ТОП-3 сервісу для перевірки швидкості сайту
Google Page Speed Insights
Один із найпопулярніших SEO-інструментів для аналізу сайтів. Сервіс перевіряє швидкість як за мобільною так і за десктнопною версією сайту, показуючи як швидко сторінка завантажувалася у реальних користувачів.

За підсумками імітації за допомогою інструменту Lighthouse. Пошуковик вважає швидким той ресурс, який отримав 90-100 балів.

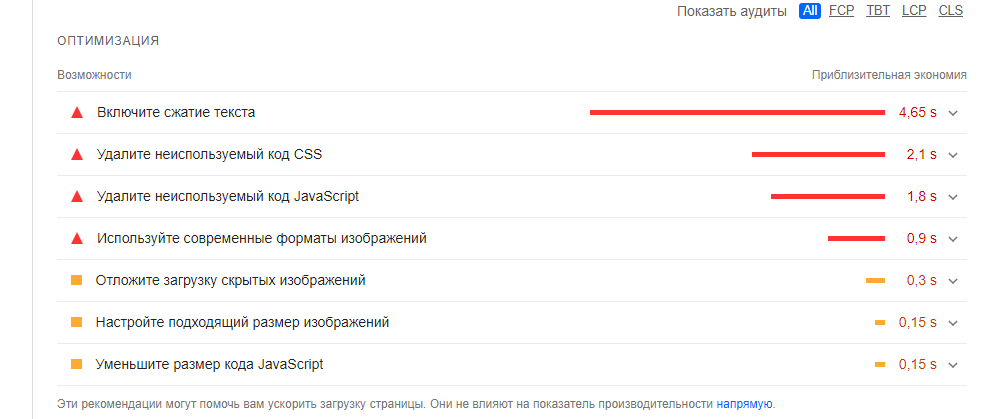
Якщо ж сайт повільно завантажується, то сервіс надає звіт щодо вирішення збільшення швидкості.

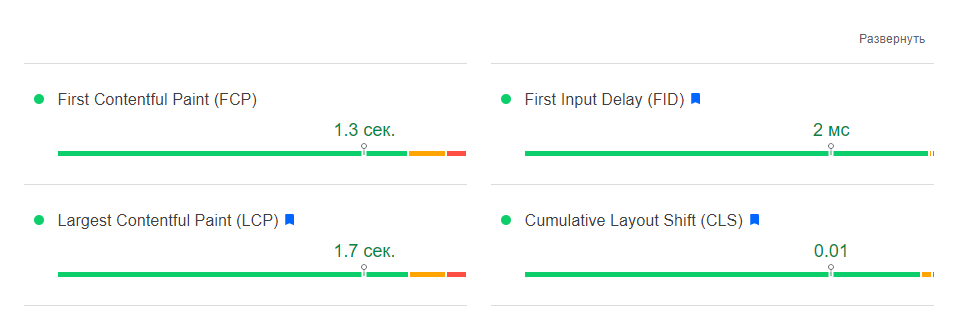
Зверніть увагу! Починаючи з 2021 року, Google впроваджує нові фактори оцінки якості сайту — Core Web Vitals. Один із цих факторів – швидкість відображення контенту на сайті. Плюс – час очікування до першої взаємодії з контентом та його стабільність.
GTmetrix
Безкоштовна версія показує браузер та локацію сервера, який використовується для тестування, продуктивність сторінки (PageSpeed та YSlow), час завантаження, кількість запитів та загальний розмір сторінки. З огляду на те, що сервіс зберігає історію перевірок, цих метрик буде достатньо, щоб аналізувати швидкість завантаження вашого сайту в динаміці.

Якщо ж ви хочете детальніше розібратися, чому ваш сайт гальмує та що з цим зробити, можна використати розширену платну версію. Вона дозволяє вибирати локацію сервера та браузер, автоматизувати тестування та багато іншого.
Pingdom Tools
Це один з найінформативніших і найпопулярніших сервісів для перевірки швидкості. У нього є безкоштовна та платна десктоп-версії, а також мобільний додаток з 14-денним trial.

Крім того, у безкоштовній версії Pingdom Tools ви можете:
- Відслідковувати історію продуктивності сайту після змін. Знаходити помилки 404 та 500, щоб вчасно їх усувати.
- Перегляд розміру сторінки типу контенту та домену, а також кількість запитів браузера.
- Тестувати завантаження сайту з різним місцезнаходженням.
- Діліться результатами аналізу з колегами.
Яка повинна бути швидкість завантаження сайту
Отже, ми можемо виділити п’ять значень швидкості доступу до сайту:
- 1c — шикарний результат.
- 2-3c — чудово.
- 4-7c – непогано, але варто прискоритися.
- 8-10c – погано, сайт вимагає оптимізації.
- 11c і більше — неприпустимо, потрібно терміново вживати заходів.






 23/12/2021
23/12/2021  2586
2586