Зміст статті

SEO пагінація – це нумерація сторінок на веб-сайті. Зазвичай вона представлена у вигляді списку номерів чи літер. Кожен номер – це посилання, яке веде на певну сторінку. Блок з пагінацією зазвичай розміщують у нижній чи верхній частині сайту.
Навіщо потрібна пагінація:
- Для зручності користувачів. Переглядати каталоги, представлені у вигляді довгих сторінок із неструктурованим контентом, незручно. У таких списках важко орієнтуватись. Простіше, коли з’являється лише частина асортименту, а інше можна підвантажити за потребою. Крім того, каталоги з пагінацією здаються більш звичними та зручними для користувачів.
- Щоб прискорити завантаження. Сторінка з великою кількістю карток або записів завантажуватиметься повільно. Користувачеві доведеться чекати, що може дратувати його, і він залишить сайт, не здійснивши покупку або не знайшовши потрібну інформацію. Розділ вмісту каталогу на сторінки з пагінацією дозволяє прискорити завантаження контенту.
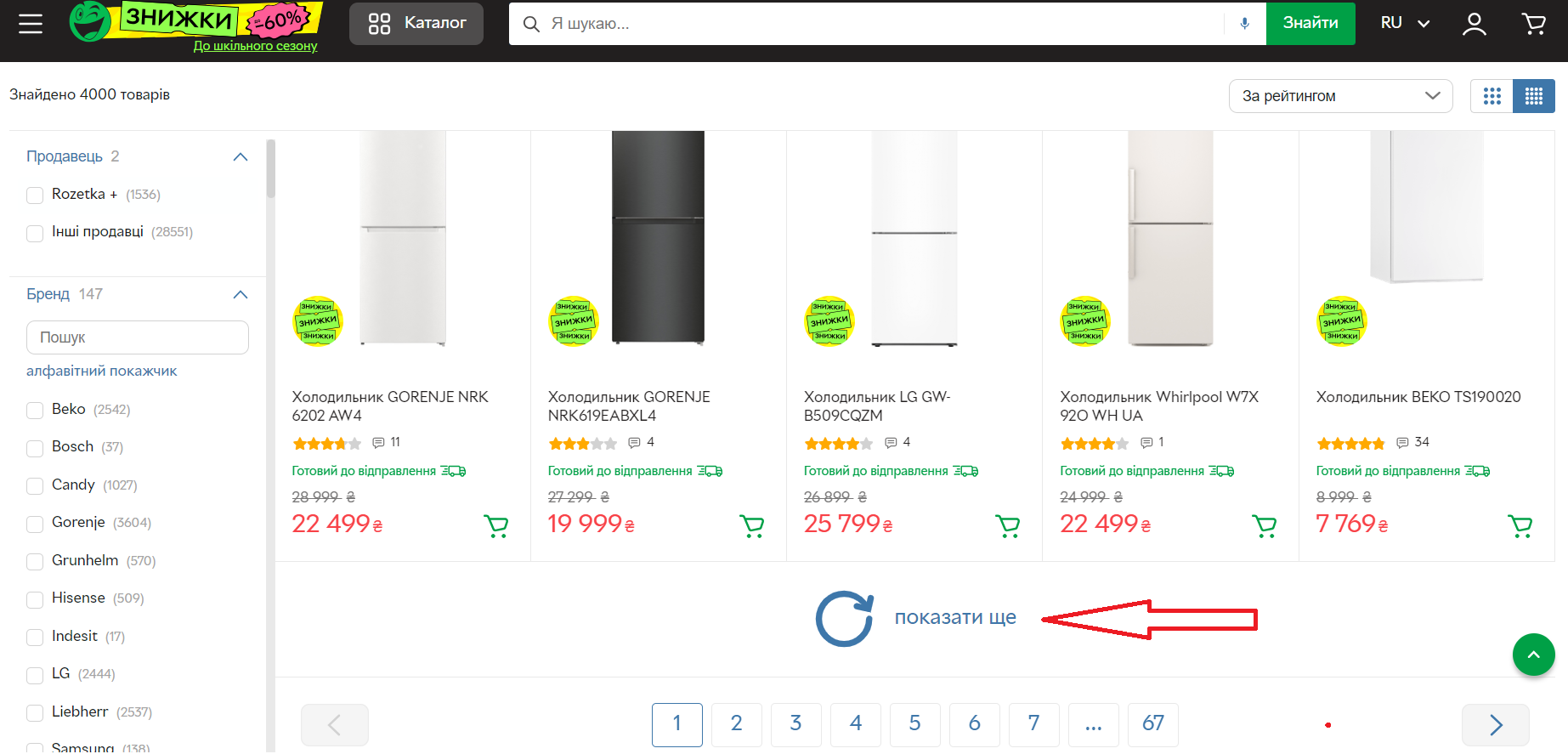
- Для покращення доступності. На деяких сайтах використовується автоматичне завантаження контенту в міру прокручування сторінки вниз або за допомогою кнопки «Показати ще». Цей спосіб вимагає JavaScript, який може бути вимкнений користувачем або не спрацювати через проблеми з Інтернетом. Щоб забезпечити доступність контенту для всіх, автоматичне завантаження часто дублюється пагінацією, роблячи сайт зручним для всіх користувачів.
Виходячи з досліджень Google, користувачам подобаються ті інтерфейси, в яких вміст розміщено на одній сторінці. Такі сторінки називаються single-page content. Незважаючи на логіку, так і є, навіть сторінки зі 100+ товарами користувачам подобаються більше, ніж 10 сторінок по 10 товарів.
Але тут одразу напрошується питання: «а як бути зі швидкістю завантаження?», адже чим більше контенту на сторінці, тим довше її завантаження, а це набагато гірше за інші фактори. Щоб розібратися в цьому питанні потрібно для початку порівняти всі плюси та мінуси.
Переваги та недоліки пагінації
Плюси сторінок пагінації:
- Швидке завантаження контенту. Результати пошукової видачі формуються з урахуванням швидкості завантаження сайту.
- Поліпшення поведінкових факторів. Поведінкові фактори залежить від швидкості завантаження сайту.
- Утримання уваги користувача. Конверсія сайту падає за низької швидкості завантаження сайту.
- Економія акумулятора мобільного пристрою користувача.
- Економія грошей на витрати трафіку.
- Інтуїтивно зрозумілий функціонал.
- Це класика, усі звикли.
Мінуси сторінок пагінації:
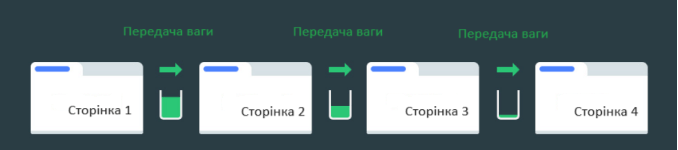
- Розмиття статичної ваги.
- Розмиття анкорної ваги.
- Розмиття поведінкових чинників.
- За не зовсім правильної оптимізації – розмиття релевантності за запитами.

Отже, використання моделі single-page content є оптимальним варіантом з погляду пошукової оптимізації, оскільки за умови правильної реалізації зберігаються переваги та усуваються недоліки класичної пагінації. Але це так і не вирішує проблеми із завантаженням сторінок, а значить потрібно не просто робити виведення товарів на одній сторінці і прибирати пагінацію, а й робити завантаження таких сторінок не довше за інших або використовувати, як і раніше, класичний варіант пагінації, але з гарною seo-оптимізацією . І тому розглянемо можливі варіанти.
Використання класичної пагінації, але з гарною оптимізацією
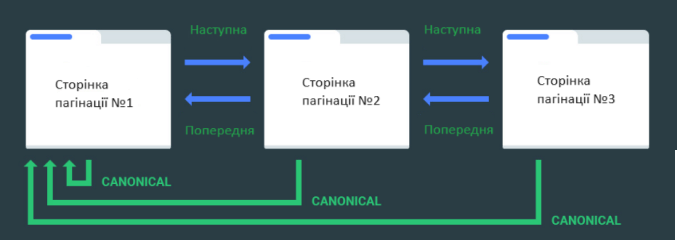
Якщо використовувати пагінацію в класичному вигляді, слід на всіх сторінках пагінації, починаючи з першої, розмістити тег rel = canonical. У значенні rel=canonical має бути прописана адреса першої сторінки пагінації.

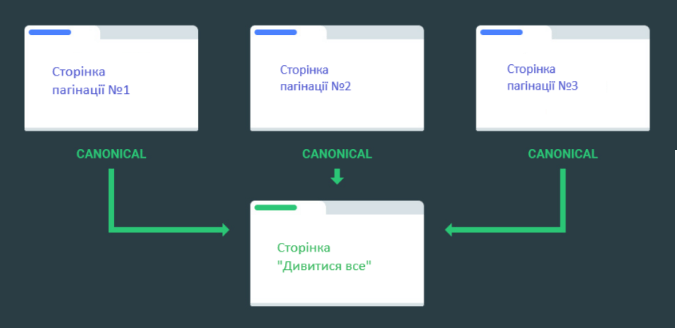
Поліпшити класичну пагінацію з погляду seo-оптимізації можна у такий спосіб: створити спільну сторінку пагінації, наприклад, «Дивитись все». На сторінках пагінації у значенні rel=canonical слід прописати адресу сторінки, де міститься весь контент з усіх сторінок пагінації. Сторінки «Дивитись все» повинні швидко завантажуватись пошуковими роботами. Завантаження повинне відбуватися в межах 3 секунд.

Завантаження товарів за кнопкою «Показати ще»
Такий варіант досить популярний і далі продовжує набирати популярності. У цьому випадку можна залишати класичний принцип роботи пагінації, але на всіх сторінках треба ставити тег rel=canonical на основну сторінку.

Ліниве завантаження товарів
Цей метод ґрунтується на методі вище, але в ньому не буде кнопки – завантаження товарів відбувається автоматично при перегортанні до кінця сторінки. Такий метод із погляду логіки трохи спірний. Наприклад, є сторінка «категорії», де понад 1000 товарів. За такого методу користувач практично нескінченно гортатиме і товари постійно підвантажуватимуться, що може сильно дратувати. Наприклад, потрібно потрапити у футер, але цього зробити не виходить, у такому випадку можна зупиняти автоматичне завантаження товарів після 2-3 разу і продовжувати далі по кнопці або завжди біля товарів виводити кнопку «Зупинити прокручування», тут можна багато варіантів придумати.
Приклади такого прокручування – https://www.nike.com/cz/w/bila-beh-obuv-37v7jz4g797zy7ok.
Важливо! Під час останніх 2-х методах пошуковим роботам повинен видаватися весь контент, зробити це можна декількома способами:
- Під час відкриття сторінки видавати текстовий зміст елементів, які можуть бути завантажені динамічно та підвантажувати лише графіку.
- Видавати пошуковому роботу статичну сторінку з кешу оперативної пам’яті сервера.
Спостереження: варіант із лінивим завантаженням дуже добре вітається на мобільних пристроях.
Проблеми з SEO при використанні пагінації
Для користувачів пагінація на сайті є зручним інструментом, що забезпечує комфортну та швидку навігацію. Однак для пошукових роботів вона може представляти певні складнощі, особливо якщо не налаштована правильно. Це може призвести до проблем із індексуванням сторінок.
Основні труднощі пошукової оптимізації сайтів із пагінацією:
- Індексування займає багато часу, оскільки пошукові роботи можуть обробити лише обмежену кількість сторінок за один сеанс.
- Деякі сторінки (наприклад, картки товарів, що відрізняються лише назвою моделі) можуть сприйматися як дублі, що може призвести до санкцій з боку пошукових систем та погіршення позицій сайту у видачі.
- Труднощі з визначенням пріоритету сторінок: важливі сторінки можуть залишатися не проіндексованими довгий час, тоді як менш значущі з’являються в індексі раніше.
Щоб вирішити ці проблеми, рекомендується закривати сторінки з пагінацією від індексації пошуковими роботами.
Підведемо підсумки
У разі використання нумерації на кожній сторінці пагінації слід вказати адресу канонічної сторінки за допомогою тега rel=canonical. Канонічною має бути та сторінка, яка переважна для індексації та появи в результатах пошуку. У якості канонічної сторінки слід вказувати першу сторінку пагінації. Якщо є варіант доопрацювати сайт, краще створити канонічні сторінки «Дивитись все».
Пагінація має альтернативний варіант. Замість пагінації можна використовувати модель single-page content із динамічним завантаженням контенту. За даними Google, користувачі люблять перегортати відразу весь вміст на одній сторінці. Якщо є ресурси на доопрацювання сайту, то замість пагінації слід використовувати формат single-page content з віддачею пошуковому роботу статичної сторінки з кешу оперативної пам’яті сервера відразу з усіма товарами.






 15/06/2024
15/06/2024  4582
4582